
Az előző cikkünkben megtanulhattátok, hogyan kell felkészíteni egy 3D modellt arra, hogy animálható legyen, most pedig bemutatjuk, hogyan készíthetünk el egy egyszerű animációt. Mindenekelőtt le kell fektetnünk az animáció alapjait, szóval lássunk is neki!
Minden animáció képkockákból (frame) áll - állóképekből, amiket gyorsan egymás után lejátszva a szemünk mozgóképként fog fel. Ahhoz, hogy egy animációt egyenletesnek lássunk, általánosan 24 vagy több képkocka lejátszása szükséges másodpercenként. Habár ez a képkockamennyiség a legtöbbet használt, vannak olyan animációs stílusok, amik ennél kevesebb, vagy több képkockával dolgoznak. Éppen ezért az animációk hosszát frame-enként szokták számolni, nem másodpercenként.
A háromdimenziós animáció kulcspontokkal (keyframe) működik. A keyframe egy adategység, ami az adott pillanatra, frame-re érvényes adato(ka)t tárolja.
Három alapvető adatot mentünk keyframe-be animálás közben: lokáció, rotáció és méret (location, rotation, scale). Ez vonatkozhat a csontokra, vagy az egész objektumra is.
A keyframe-ek dolga a háromdimenziós animációban tulajdonképpen az, hogy bizonyos pózokat tároljon. A gép ezek között egyenletes átmenetet alkot - ez színtiszta vektoros matek. Ha például egy gömb az 1-es frame-en a 0,0,0 koordinátán van, a 3-as frame-en pedig az 1,1,1-es koordinátán, akkor az átmenetképződés miatt a 2-es frame-en a 0.5,0.5,0.5-ös koordinátán lesz. Éppen emiatt a háromdimenziós animáció másodpercenkénti képkockamennyisége kötetlen, attól függ, hogy milyen sebességben játsszuk vissza.

A keyframe-ek az idővonalon (timeline) helyezkednek el, a rögzített koordinátájukon, frame-ükön. Ha elindítjuk az animációt, az a timeline-on beállított első frame-től az utolsóig halad, tehát az animációnk hosszát is a timeline-on határozzuk meg.
A beállított keyframe lehet például egy mozdulat, egy karakter kezének a mozgása. Ha azt akarjuk, hogy a karakter természetesen engedje le nyújtott állapotból a karját, akkor nem elég csak a kiinduló és a végső póz keyframe-je. A megfelelő átmenet kialakításának többféle módja van, például lehet manipulálni az átmenetet a két kulcspont közötti ívvel (curve). A curve határozza meg, hogy mennyire legyen egyenletes az átmenet a két keyframe értékei között.

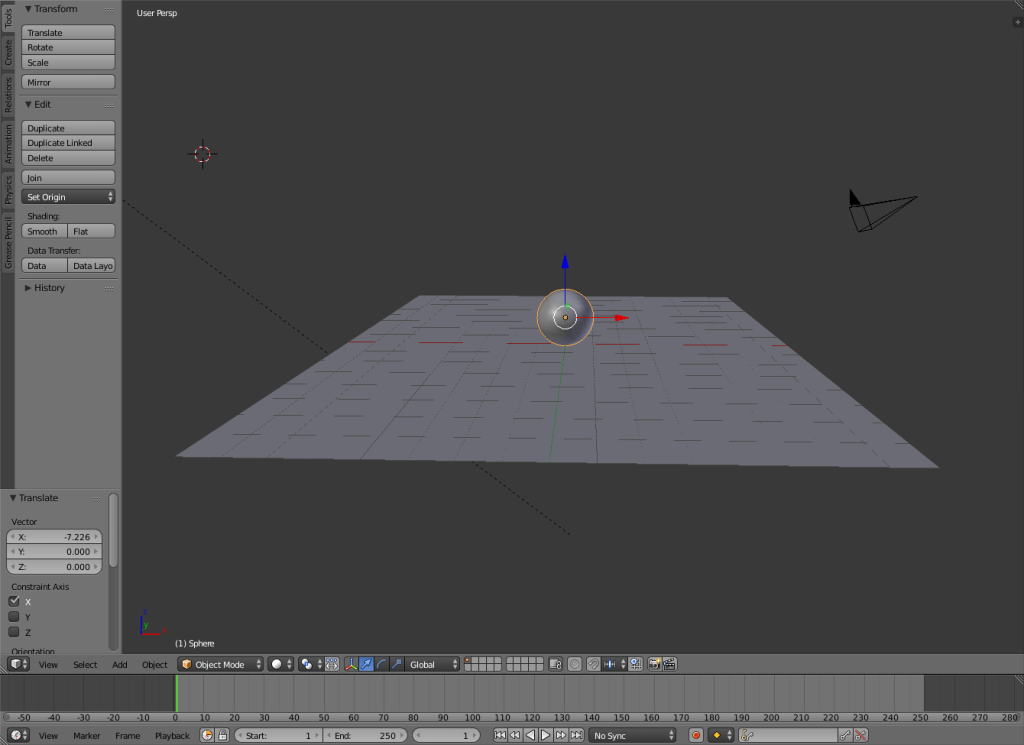
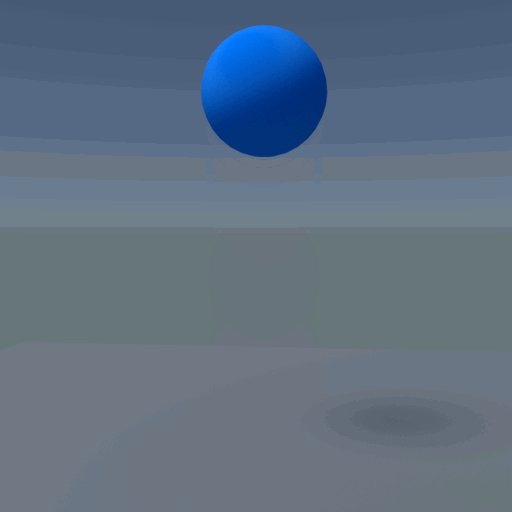
Gyors gyakorlásképp tegyük kicsit félre az eddig elkészített székünket és nyissunk meg egy új Blender projektet. Töröljük az alapból elhelyezett kockát. Ehhez a gyakorlathoz a legjobb egy gömb, név szerint a UV sphere. Hozzuk is létre a centerben ([shift + A]).
Ezen kívül érdemes létrehoznunk egy plane-t is, ami síkban helyezkedik el a Z tengely nulladik magasságában. Ez lesz a padlónk, tehát méretezzük viszonylag nagyra. A cél az, hogy a gömböt gumilabdaként pattogtassuk a padlón.
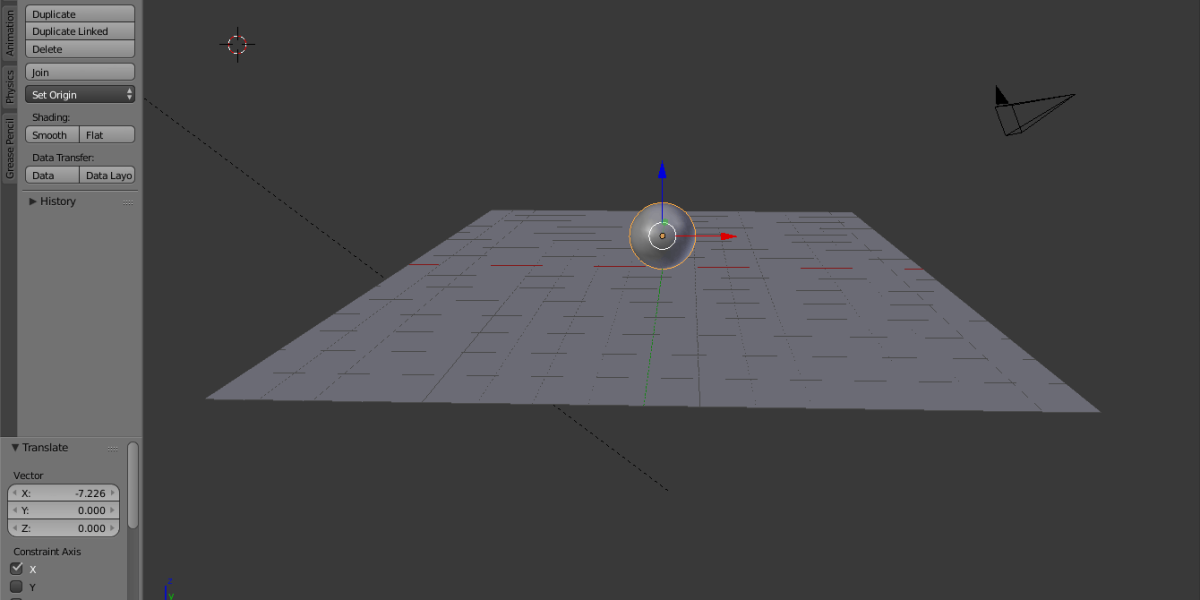
Emeljük a gömbünket kicsit magasabbra, és győződjünk meg róla, hogy a timeline az első vagy a nulladik framen áll - az aktuálisan aktív frame-et a zöld csík jelzi. Ha nem ott van, egy bal kattintással a timeline-on a megfelelő időre léptethetjük.

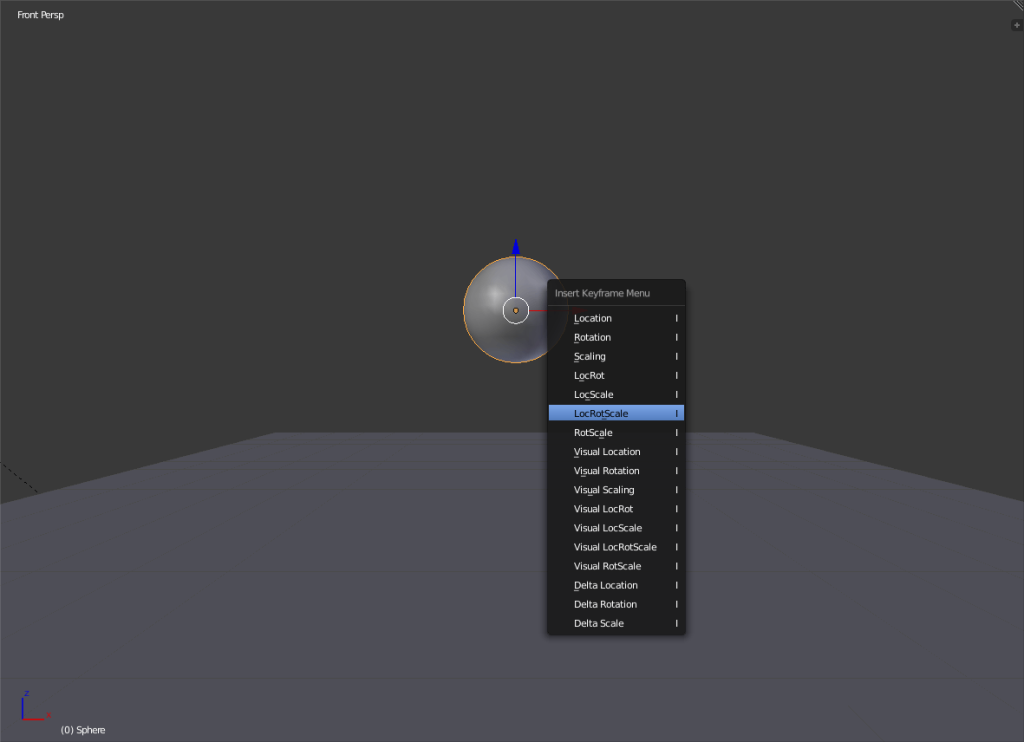
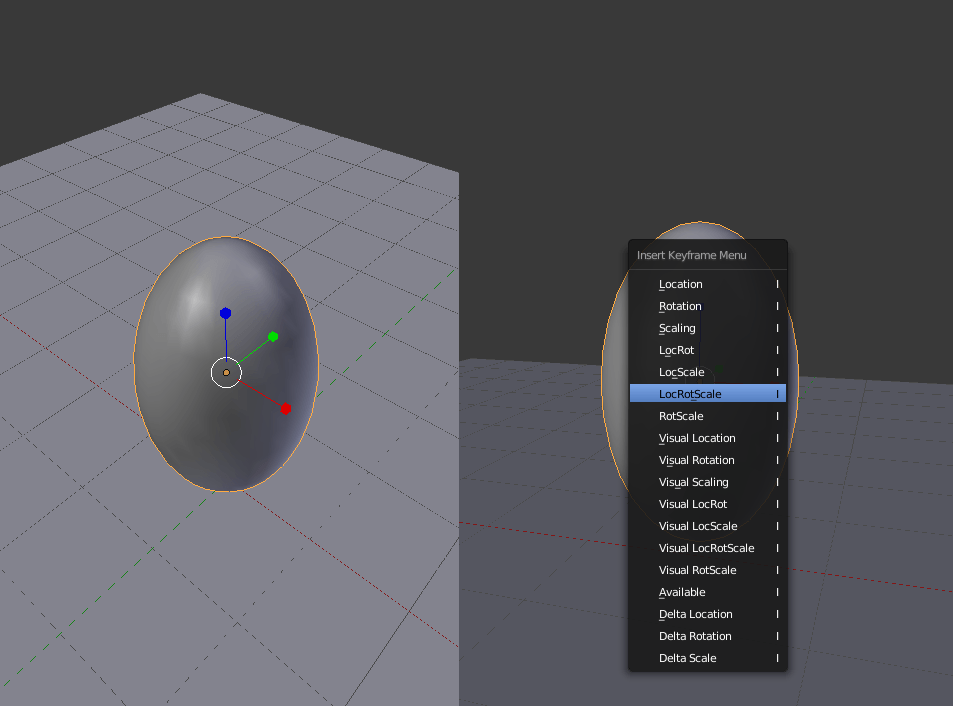
A keyframe rögzítéséhez az [I] gombot kell lenyomnunk, a viewport ablakban megjelenő menüben pedig a LocRotScale opcióra kattintsunk. Így a gömbünk jelenlegi pozíciója, rotációja és mérete rögzítésre kerül egy keyframe formájában. Helyezzünk is el egy keyframe-et az első frame-re.

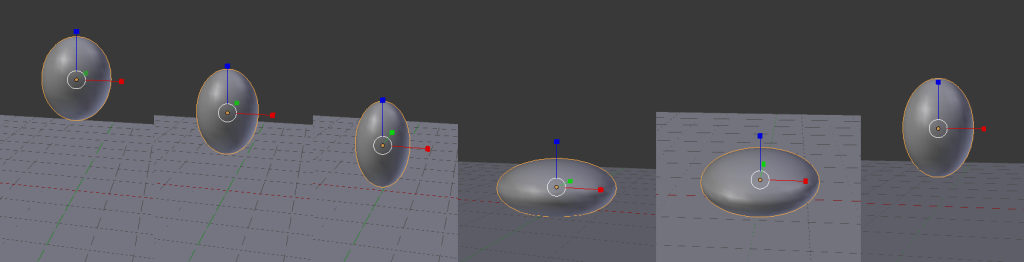
Lépjünk az ötödik frame-re, emeljük egy kicsit lejjebb a gömböt, nyújtsuk meg a Z tengelyen és zsugorítsuk ezzel arányosan az X és Y tengelyeken. Így azt a hatást kelti, hogy viszonylag nagy sebességgel a föld felé esik. Fixáljuk le a keyframe-et az [I] gombbal.

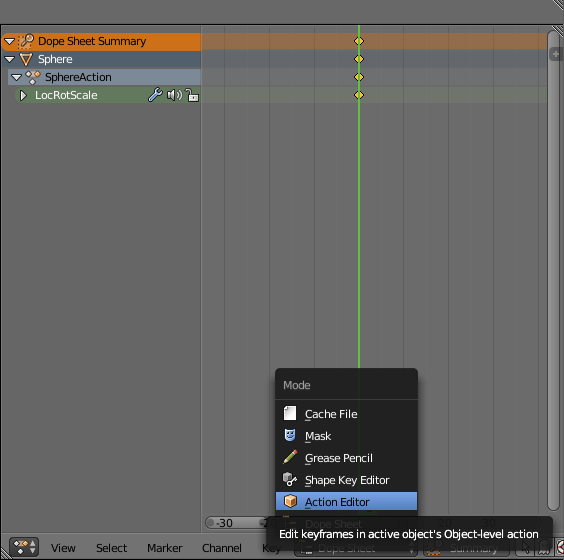
Ezek után 5 frame-enként készítsünk keyframet a képen láthatóhoz hasonló pózokról. A keyframe-eket a Dope Sheet ablakban tudjuk manipulálni, viszont objektum animáláshoz a legjobb az Action Editor mód, tehát állítsuk is át. Így nyomon követhetjük a létrehozott keyframeket, és az eddig megismert mozgatási módokkal mozgathatjuk is őket a frame-eken (jobb klikk - kijelölés, [G] - mozgatás, [shift + D] - duplikálás).

Ennek a gyakorlatnak a lényege az, hogy megtanuljuk a helyes időzítést és az anyag tulajdonságait. Egy gumilabda mozgás közben deformálódik, de nem változik a tömege - ha a Z tengelyen megnyújtjuk, az X és Y tengelyeken össze kell zsugorítanunk egy kicsit.
Utolsó lépésként másoljuk le az első frame keyframe-eit, és húzzuk át őket az utolsó frame-re, hogy az animáció önmagában végződjön.
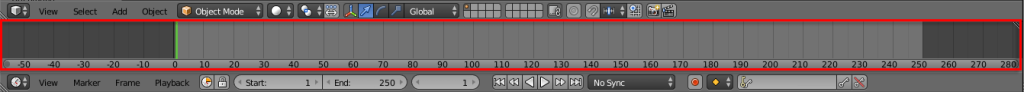
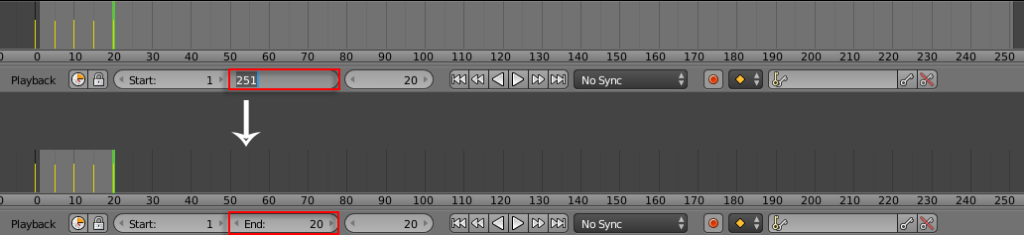
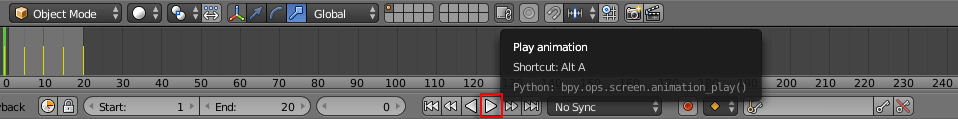
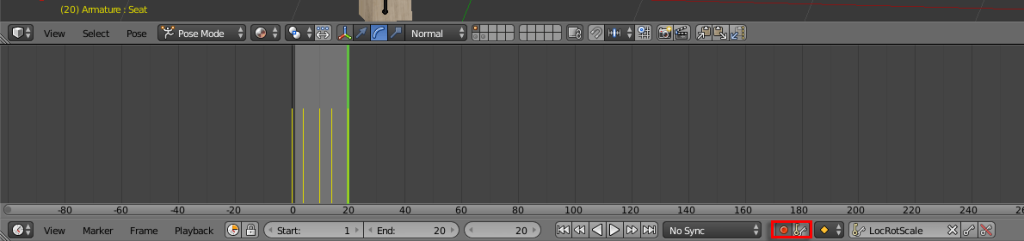
Ha elkészültünk, állítsuk be az utolsó frame-et az animáció végének a képen látható módon. Így az animáció ismételhetővé, loopolhatóvá válik.

Indítsuk el az animációt ([alt + A], animáció léptetése framenként: [alt + görgő]). Elsőre ritkán néz ki úgy, mint ahogy azt elképzeltük. Hangoljuk finomra addig, amíg nem lesz megfelelő - csúsztatgassuk a keyframe-eket, változtassunk néhány keyframe pozícióján, de túl sok keyframe-et nem érdemes használni. A kevesebb itt sokszor több, és könnyebben kezelhető.

Mint a háromdimenziós grafika más területein, itt is nagyon fontos a kitartás. Sok időbe telik valamit annyira kidolgozni, hogy az hihetően mozogjon. Érdemes a gömb mozgásával gyakorolni, mivel a tömeg- és lendületmegmaradás alapjait nagyon jól el lehet sajátítani ezzel a formával.

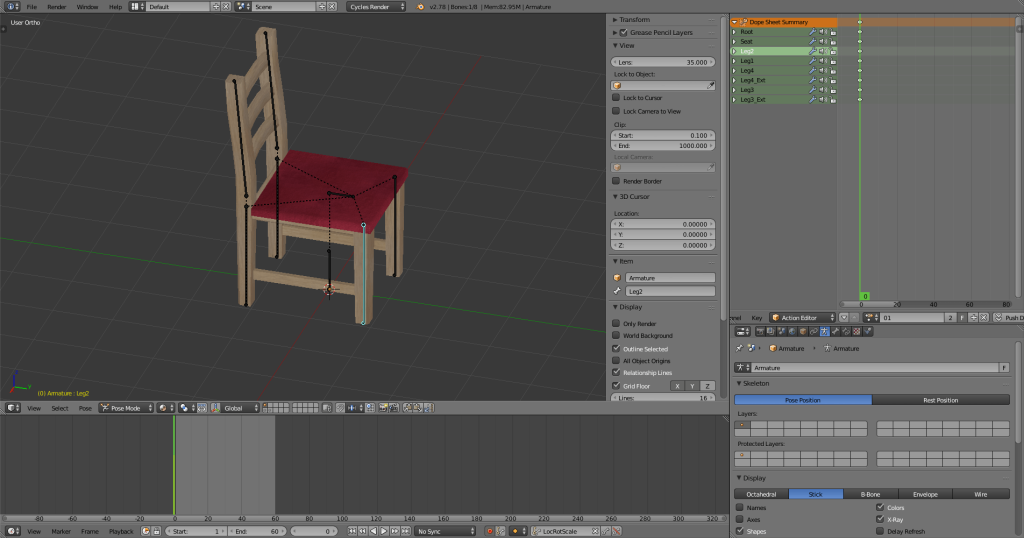
Ha eleget gyakoroltunk, és késznek érezzük magunkat valami bonyolultabb feladatra is, töltsük be az előzőleg riggelt szék Blend fájlját.
Az egyik legfontosabb animáció a futás, illetve a sétálás. Megmutatja az adott karakter rugalmasságát, súlyát, mozgásának ritmikáját. Habár a szék minden bizonnyal nem lesz fontos karakter (bár nem vagyunk semmi jónak elrontói), próbáljunk meg egy futásanimációt csinálni neki. Minden, amit a gömbnél megtanultunk, alkalmazható itt is, viszont van egy pár fontos különbség.
A szék esetében csontpozíciókat fogunk használni, tehát Object mode helyett Pose mode-ra kell váltanunk. Fontos figyelembe vennünk a csontok hierarchiáját - például azt, hogy az ülőke alárendeltjei a lábcsontok, tehát ha az ülőke elmozdul, a lábcsontok is vele mozdulnak.

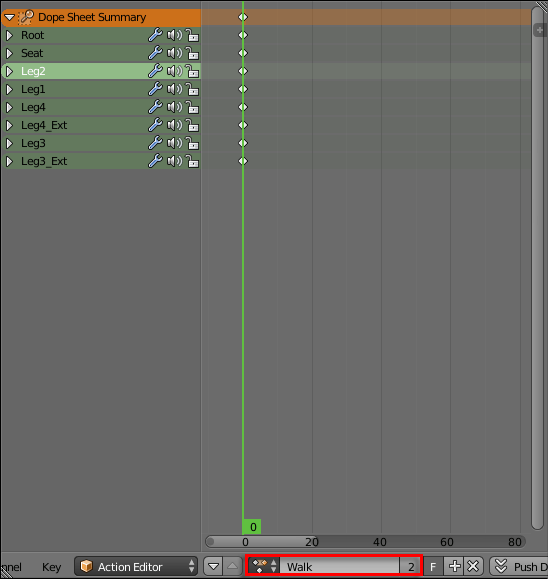
Nevezzük át az alap animációt Walk-ra a Dope Sheet ablakban. A továbbiakban ebben a lenyíló menüben választhatjuk ki az éppen szerkeszteni kívánt animációt. Ahogy előzőleg, most is az Action Editor módot használjuk.
Keressünk referenciákat az interneten vagy más forrásokból. Sorozatképek, videók futó emberekről, állatokról, vagy arról a mozgásról, amit le szeretnénk animálni - ezek mind sokat segítenek abban, hogy életszerűnek tűnjön az animációnk. Bármilyen furcsa is a referenciaötlet, mindenből ki lehet hozni érdekes dolgokat. Kísérletezzünk!
Sokat gyorsít az animálás folyamatán, ha bekattintjuk az Automatic keyframe insertion gombot a Timeline alatt, majd állítsuk a mellette levő lenyíló menüt LocRotScale-re - így nem kell minden keyframet lefixálnunk az [I] gombbal, hanem automatikusan keyframe-be rögzül minden változtatás (lokáció, rotáció és a méret is) a timeline pillanatnyilag aktív framejére. Ügyeljünk, hogy ne maradjon aktív, ha nem muszáj, mert nagyon könnyen elronthatjuk vele egy véletlen mozdulattal a kész animációkat.

Érdemes úgy csinálni az animációkat, hogy először minél egyenletesebb időközönként állítsuk be a fontosabb pózokat - például a 0, 5, 10, 15, 20 framekre. Ezek után könnyebben tudjuk igazítani az időzítést, illetve hozzáadni köztes keyframe-eket.
Az alapok elsajátítása után az animálás már nagyrészt a megfigyelésen múlik. Figyeljünk a karakter sebességére, a lendület-megmaradásra, súlypontjára - esetünkben arra, hogy egy lépés közben a szék melyik lába tartja a teljes súlyt, és ez milyen módon befolyásolja a lendületét.
Az animáció, amit most lértehoztunk, a videojátékanimációk szabályai szerint készült, azaz a root bone nem mozdul, és a szék egyhelyben jár. Animációs filmeknél például nem feltétlenül szükséges root bone-t használni, és mozgathatjuk a széket teljes térben, körbe-körbe, ahogyan szeretnénk, mivel végül csak videóként fogjuk viszontlátni, nem kell elérnünk, hogy működjön egy játékon belül.
Fontos, hogy ha saját ötlet alapján készült karaktert animálunk, adjunk neki felismerhető személyiséget az animációin keresztül. Nyugodtan csinálhatjuk ezt saját szórakoztatásunkra, mivel minden egyes elkészült animáció után több egy karakter, jobban megismerjük. Mi is szórakoztunk a kétféle járásanimáció megalkotása közben, pedig a sétáló szék eléggé bizarr ötlet volt.
A következő cikkünkben megtanulhatjátok, hogyan kell az elkészült animációt videofájlba renderelni.
Ha bármilyen kérdésetek van, szívesen válaszolunk a kommentekben!