
Az előző cikkünkben elkészítettük és kiexportáltuk egy szék textúrapakkját Substance Painter segítségével. Most bemutatjuk, hogy használhatjuk fel a Substance által kiköpött fájlokat Unreal Engine 4-ben.
Az Unreal Engine 4 napjaink egyik legfejlettebb videojáték motorja, technológiája. Az Unreal 4 ingyenesen használható: bárki, aki regisztrál a motor gyártója, az Epic honlapján, letöltheti és használhatja.
Habár az Unreal eredetileg játékfejlesztési célra készült, mostanában már nem csak játékokhoz használják, hanem Archviz-hez (architekturális vizualizáció, belsőépítészet) és különböző valós idejű demonstrációkhoz is.
Az Unreal 4 előnye a többi játékmotorral szemben a végletekig tökéletesíthető grafika, a gyors renderelés és a könnyű programozhatóság. Használatát viszont megnehezíti az egyszerűen elérhető dokumentáció hiánya — emiatt nehezebben tanulható, mint például a Unity. Ezt orvosolandó, a következő cikkeinkben bemutatjuk, hogyan lehet könnyedén, sokféle célra használni ezt a sokrétű eszközt.
Első lépésben az előző cikkünkben alkotott széket töltsük be Unreal 4-be. Ehhez először alkotnunk kell egy új projektet, amit az Epic Launcher-ben az engine indításakor meg is tehetünk.
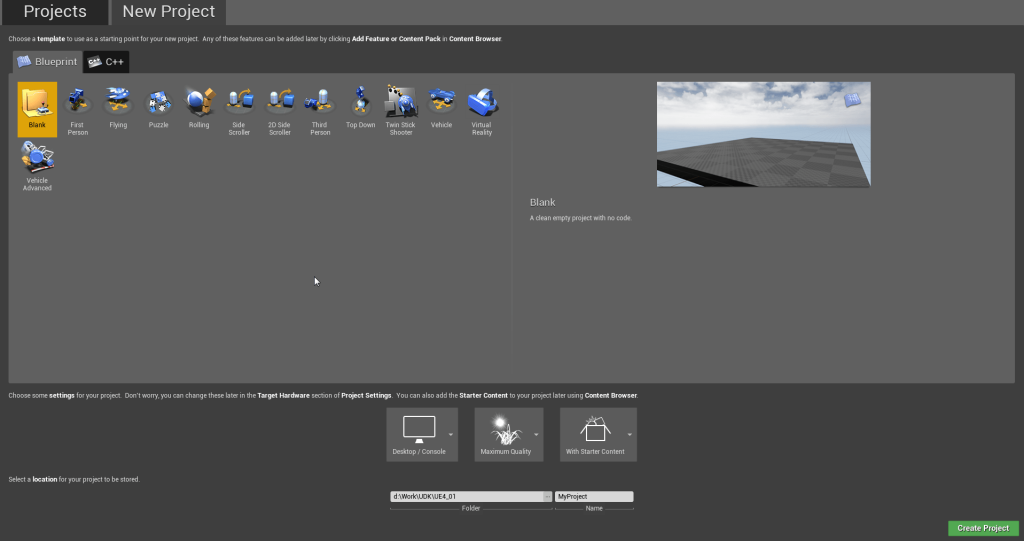
 Állítsuk be, hogy az új projektünk egy Blank, azaz üres projekt legyen, Starter Content-tel (hogy legyenek benne kezdő, példa assetek). Ha ezt beállítottuk, kattintsunk a zöld Create Project gombra, és némi betöltés után szemben is találjuk magunkat a motor Starter Content map-jával, tehát pályájával.
Állítsuk be, hogy az új projektünk egy Blank, azaz üres projekt legyen, Starter Content-tel (hogy legyenek benne kezdő, példa assetek). Ha ezt beállítottuk, kattintsunk a zöld Create Project gombra, és némi betöltés után szemben is találjuk magunkat a motor Starter Content map-jával, tehát pályájával.
 Mivel mi a saját assetünket szeretnénk betölteni, inkább alkossunk egy üres pályát, ott kényelmesebb lesz dolgozni. A File lenyíló menüben válasszuk ki a New Level-t, és az abból megnyíló ablakban válasszuk a Default-ot.
Mivel mi a saját assetünket szeretnénk betölteni, inkább alkossunk egy üres pályát, ott kényelmesebb lesz dolgozni. A File lenyíló menüben válasszuk ki a New Level-t, és az abból megnyíló ablakban válasszuk a Default-ot.
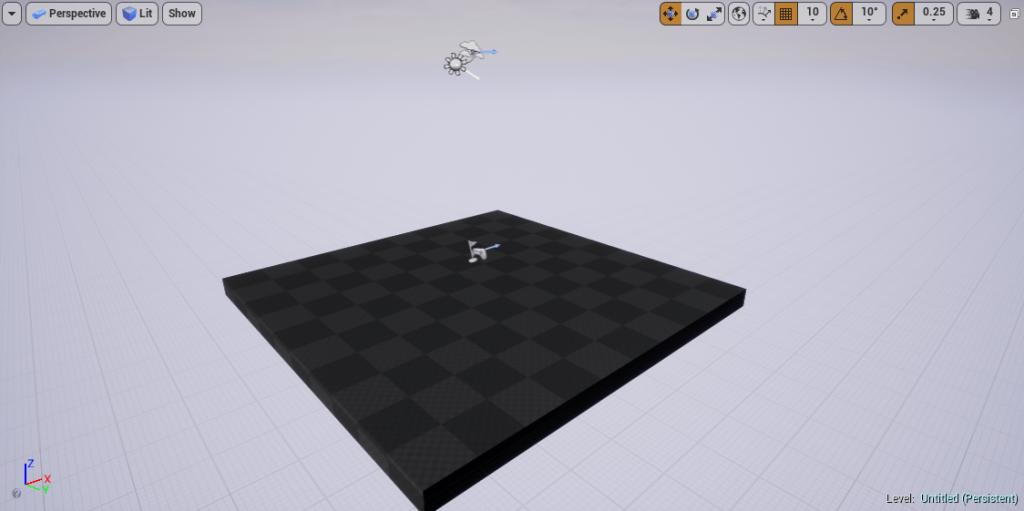
 Az új pályánk tartalma egy kockás lap, amit ég vesz körül, a levegőben pár furcsa jellel. Kezdésnek ez most megfelelő is lesz.
Az új pályánk tartalma egy kockás lap, amit ég vesz körül, a levegőben pár furcsa jellel. Kezdésnek ez most megfelelő is lesz.
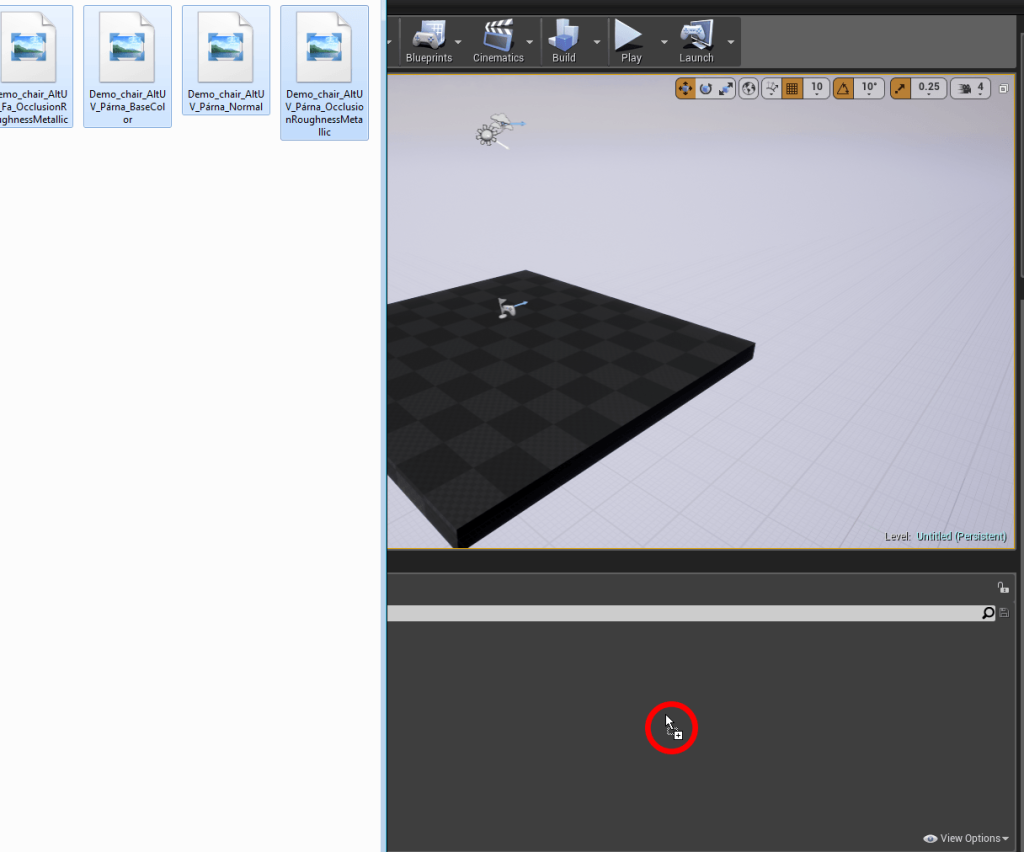
Most importáljuk be a Substance-ből exportált textúráinkat. Ezt legegyszerűbben a drag & drop módszerrel tehetjük meg — dobjuk be a kiválasztott képfile-okat az Unreal ablakának a Content Browser részébe.
 Ez kicsit trükkös tud lenni, mivel az Unreal rossz szokása, hogy nem azonnal reagál. Azt tapasztaltuk, hogy a kijelölt file-okat egy-két másodpercig a cél fölött kell tartanunk, amíg a kurzor kétszer meg nem változik. Ez után viszont biztosan sikeres az importálás.
Ez kicsit trükkös tud lenni, mivel az Unreal rossz szokása, hogy nem azonnal reagál. Azt tapasztaltuk, hogy a kijelölt file-okat egy-két másodpercig a cél fölött kell tartanunk, amíg a kurzor kétszer meg nem változik. Ez után viszont biztosan sikeres az importálás.
Most ugyanezzel a módszerrel importáljuk be a szék modelljét is. Mivel eredetileg egy animált, táncoló-mozgó széket kreáltunk, akár a csontokkal rendelkező modellt is betölthetnénk, mint skeletal mesh, de mi most inkább a csontoktól mentes, a Substance-hez kimentett .fbx modellt importáljuk. Az .fbx mellett használhatunk .obj-t is, viszont az utóbbinak sajnos vannak limitációi.
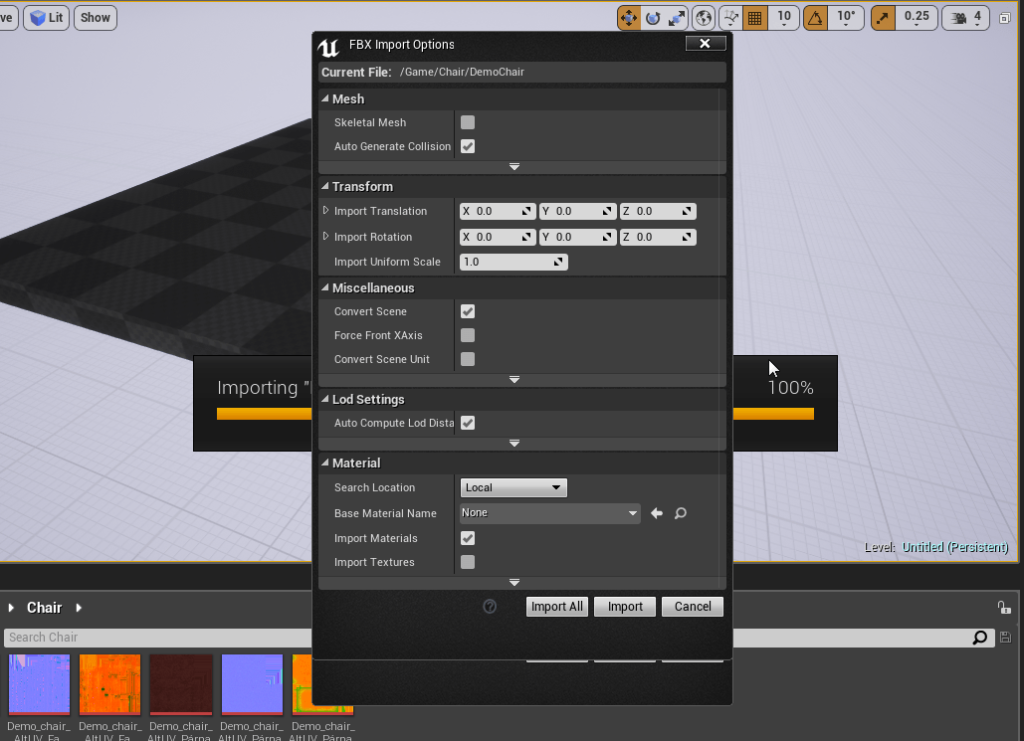
 Modell importálásakor feltűnik egy ablak, amiben beállíthatjuk az adott modell tulajdonságait. Esetünkben az .fbx formátummal kapcsolatos beállítások jelennek meg.
Modell importálásakor feltűnik egy ablak, amiben beállíthatjuk az adott modell tulajdonságait. Esetünkben az .fbx formátummal kapcsolatos beállítások jelennek meg.
Pipáljuk be az Auto Generate Collision-t (ez egyszerű ütközési felületet ad az objektumnak), a Convert Scene-t (így az FBX-ben levő, akár különálló objektumokat egybefüggő meshként importálja), és az Import Materials-t (ez üres matériákat alkot az objektumnak, amiket kitölthetünk utólag.
Ezen kívül még sok más, hasznos beállítási lehetőségünk van: például ha az objektum rossz forgatásban érkezik, az Import Rotation-ben tudjuk javítani, vagy ha rosszak a méretek, az Import Uniform Scale-lel tudunk arányosan méretezni — bár ezt később is van lehetőségünk finomítani, sok időt spórolhatunk meg vele, ha több modellt ugyanolyan mértékben kell átméreteznünk. Ha kész vagyunk, okézzuk le az ablakot.
 Importálás után a megjelenő előnézeti kép jelzi a modellünket, mint már lerakható Unreal asset (uasset). Ha megpróbáljuk lerakni a pályára, láthatjuk, hogy rossz a mérete.
Importálás után a megjelenő előnézeti kép jelzi a modellünket, mint már lerakható Unreal asset (uasset). Ha megpróbáljuk lerakni a pályára, láthatjuk, hogy rossz a mérete.
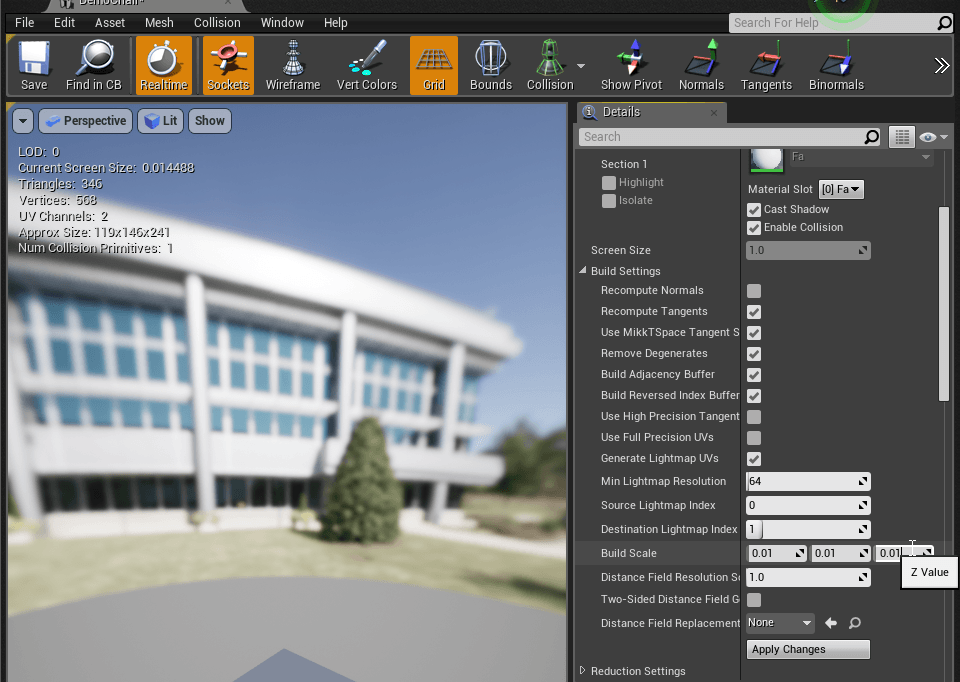
Két módon javíthatjuk: az egyik a már leírt Uniform Scale beállítás, amihez újra kéne exportálni, a másik pedig az, hogy dupla kattintással megnyitjuk a szék assetet, és a LOD0 bekezdés alatt a Build settings-ben átállítjuk a méretét — nálunk az optimális méret a 0.01 0.01 0.01 (ez Blender esetében tipikus). Ha beállítottuk, nyomjunk rá az Apply Changes-re.
Mivel nem hoztunk létre mappát a textúráknak, utólag alkossunk egyet, és húzzuk bele a beimportált képeket és a modellt. Fontos az elrendezésre figyelnünk, mert nagyobb projekteknél ijesztően hamar kialakulhat a káosz.
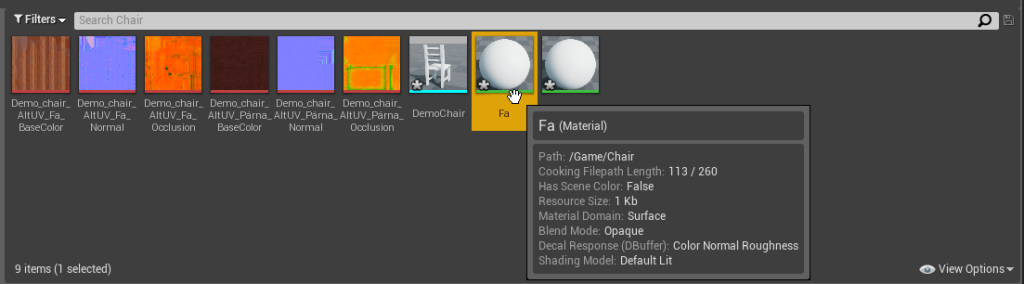
 Ha megvan a szék, akkor be kell állítanunk rajta a matériákat, tehát össze kell raknunk a textúrákat és tulajdonságaikat egy matéria assetbe. Ehhez nyissuk meg a szék Fa matériáját. Ez az import által automatikusan létrehozott üres matéria, természetesen mi magunk is készíthetünk matériát és használhatjuk bármilyen, a modelleken levő material group-on.
Ha megvan a szék, akkor be kell állítanunk rajta a matériákat, tehát össze kell raknunk a textúrákat és tulajdonságaikat egy matéria assetbe. Ehhez nyissuk meg a szék Fa matériáját. Ez az import által automatikusan létrehozott üres matéria, természetesen mi magunk is készíthetünk matériát és használhatjuk bármilyen, a modelleken levő material group-on.
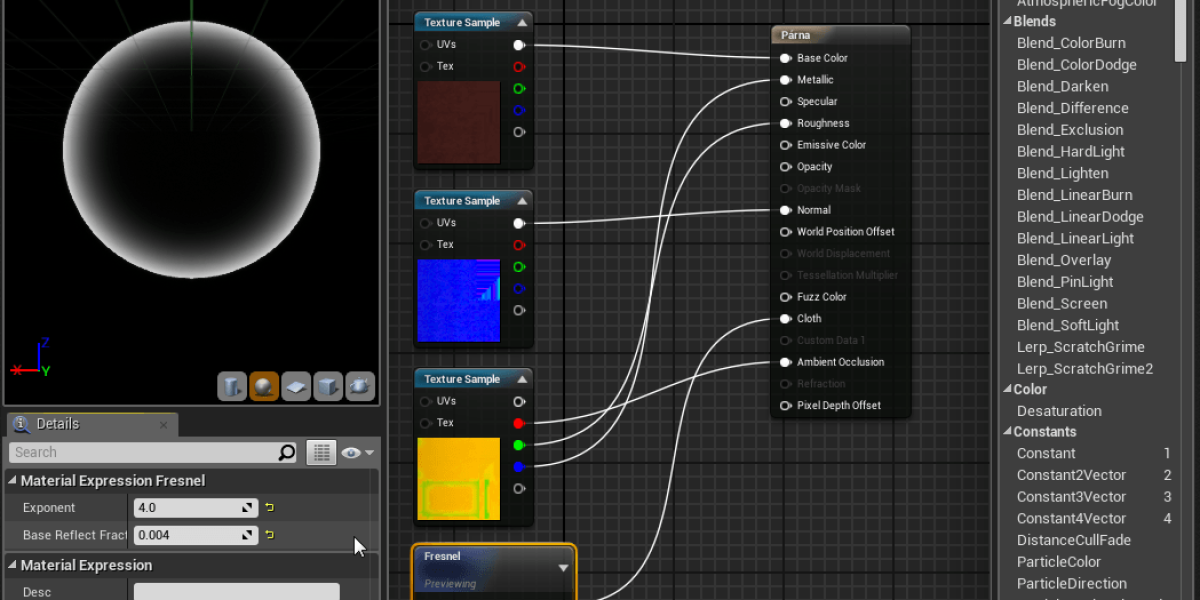
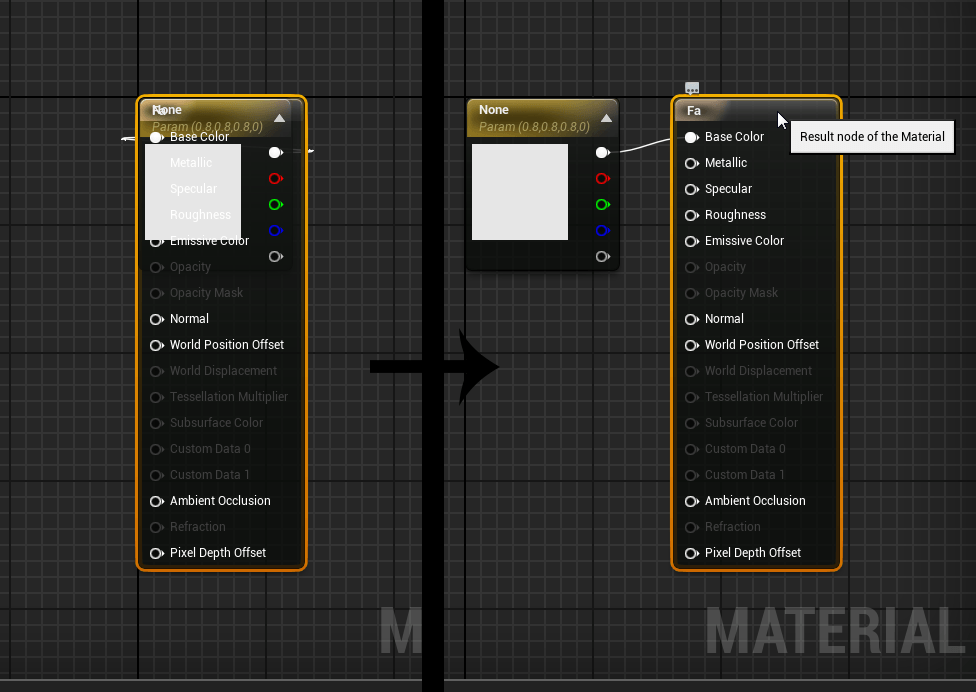
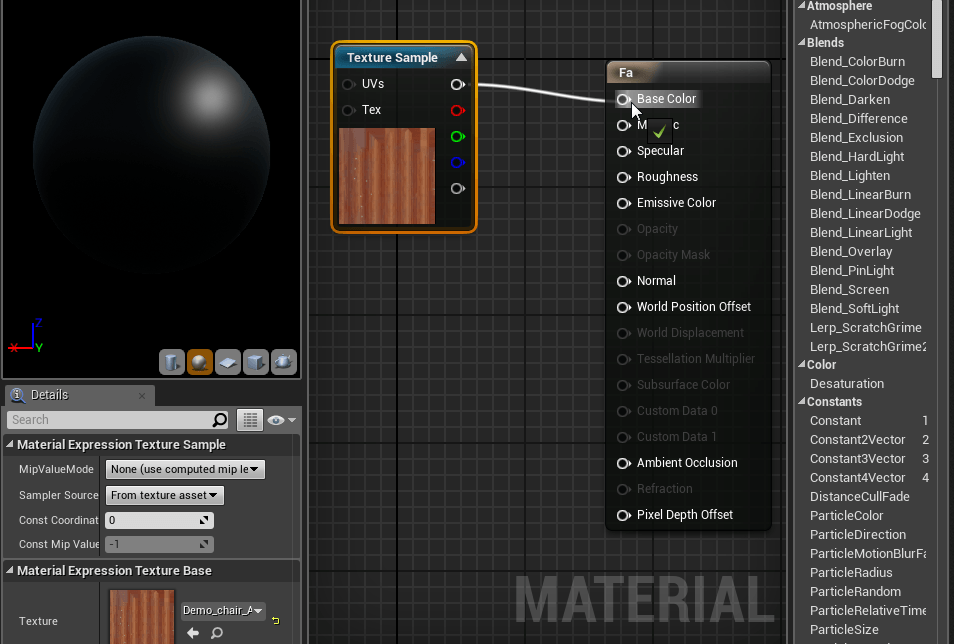
 A material editort megnyitva furcsa kép fogad minket. A fehér szín 4vektor node-ja, tehát a szín node valamiért benne van az output-ban, tehát egymást takarják. Rántsuk arrébb valamelyiket a bal egérgombbal. Láthatjuk, hogy a két node össze van kötve: a None elnevezésű 4-es vektor paraméterünk fehér kimenete az Output (vagy perpillanat Fa) node Base Colorjába fut.
A material editort megnyitva furcsa kép fogad minket. A fehér szín 4vektor node-ja, tehát a szín node valamiért benne van az output-ban, tehát egymást takarják. Rántsuk arrébb valamelyiket a bal egérgombbal. Láthatjuk, hogy a két node össze van kötve: a None elnevezésű 4-es vektor paraméterünk fehér kimenete az Output (vagy perpillanat Fa) node Base Colorjába fut.
Ez azt jelenti, hogy ez a matéria jelenleg arra képes, hogy a None paraméterben beállított RGB színeket küldi Base Colornak, így színezhetővé téve a matériát. Ez önmagában nagyon kevés, viszont nekünk van egy komplett textúrapakkunk, hogy kitöltsük a matériánk output bemeneteit.
 Töröljük ki a None nevű paramétert, tehát a szín node-ot. Ezután fogjuk meg a Content Browser-ben levő Fa BaseColor textúrát, és dobjuk bele a matériába. A textúra node fehér kimenetéből húzzunk ki egy összekötő vonalat, és kössük a Base Color bemenetbe. Rövid betöltés után láthatjuk, hogy a matéria ablak előnézeti modelljén is megjelent a textúránk, mint base color.
Töröljük ki a None nevű paramétert, tehát a szín node-ot. Ezután fogjuk meg a Content Browser-ben levő Fa BaseColor textúrát, és dobjuk bele a matériába. A textúra node fehér kimenetéből húzzunk ki egy összekötő vonalat, és kössük a Base Color bemenetbe. Rövid betöltés után láthatjuk, hogy a matéria ablak előnézeti modelljén is megjelent a textúránk, mint base color.
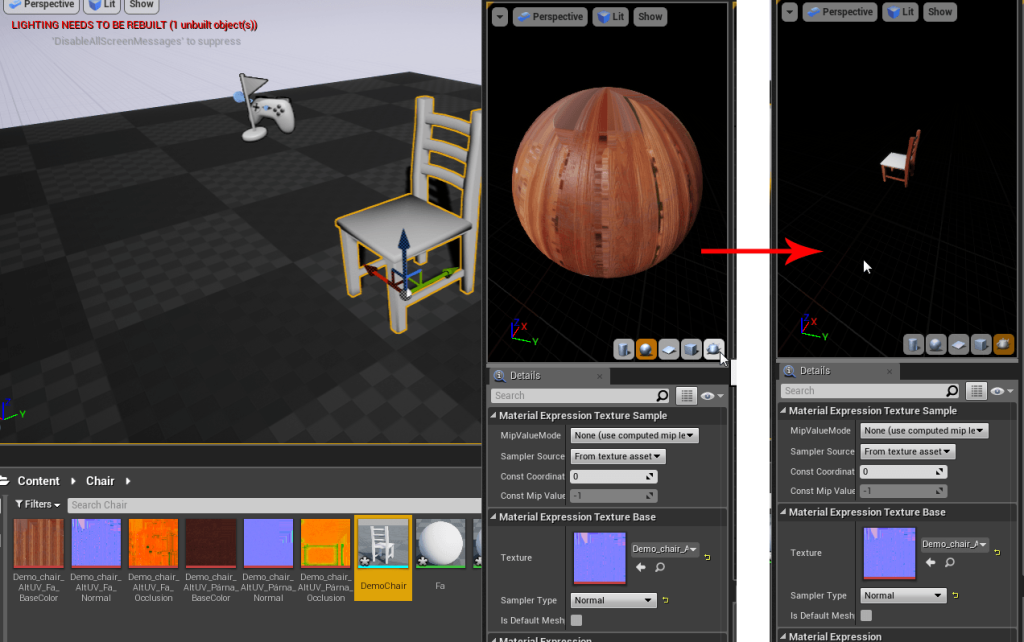
 Ugyanígy fogjuk meg a normal map textúránkat is, dobjuk be a material editorba és kössük be az Output node Normal bemenetébe.
Ugyanígy fogjuk meg a normal map textúránkat is, dobjuk be a material editorba és kössük be az Output node Normal bemenetébe.
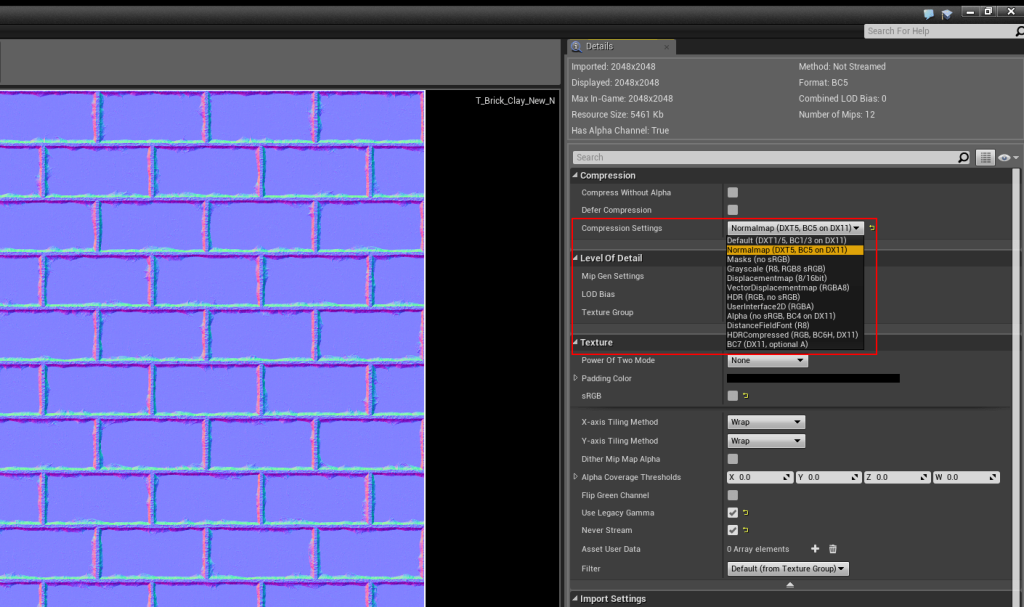
 Ha a normalmap textúrára kétszer kattintva a kép beállításai között nem Normal, hanem Default compression Setting van beállítva, fontos, hogy átállítsuk!
Ha a normalmap textúrára kétszer kattintva a kép beállításai között nem Normal, hanem Default compression Setting van beállítva, fontos, hogy átállítsuk!
 A matéria ablak bal felső részén láthatjuk az előnézetet. Alapértelmezetten egy gömb meshet használ az editor a matéria megjelenítésére — ez így nem sokat ér, mivel nem megfelelő sem a UV elosztása, sem a forma, de van lehetőségünk betölteni közvetlenül ide akár a szék meshét is. Ehhez bal kattintással jelöljük ki a széket a Content Browserben, aztán a matéria ablak előnézeti felületén kattintsunk a teáskancsó ikonra, amivel az éppen kijelölt statikus meshre cseréljük ki az eddigi előnézeti objektumot. Így mindjárt jobban meg tudjuk állapítani, hogy néz ki a matéria.
A matéria ablak bal felső részén láthatjuk az előnézetet. Alapértelmezetten egy gömb meshet használ az editor a matéria megjelenítésére — ez így nem sokat ér, mivel nem megfelelő sem a UV elosztása, sem a forma, de van lehetőségünk betölteni közvetlenül ide akár a szék meshét is. Ehhez bal kattintással jelöljük ki a széket a Content Browserben, aztán a matéria ablak előnézeti felületén kattintsunk a teáskancsó ikonra, amivel az éppen kijelölt statikus meshre cseréljük ki az eddigi előnézeti objektumot. Így mindjárt jobban meg tudjuk állapítani, hogy néz ki a matéria.
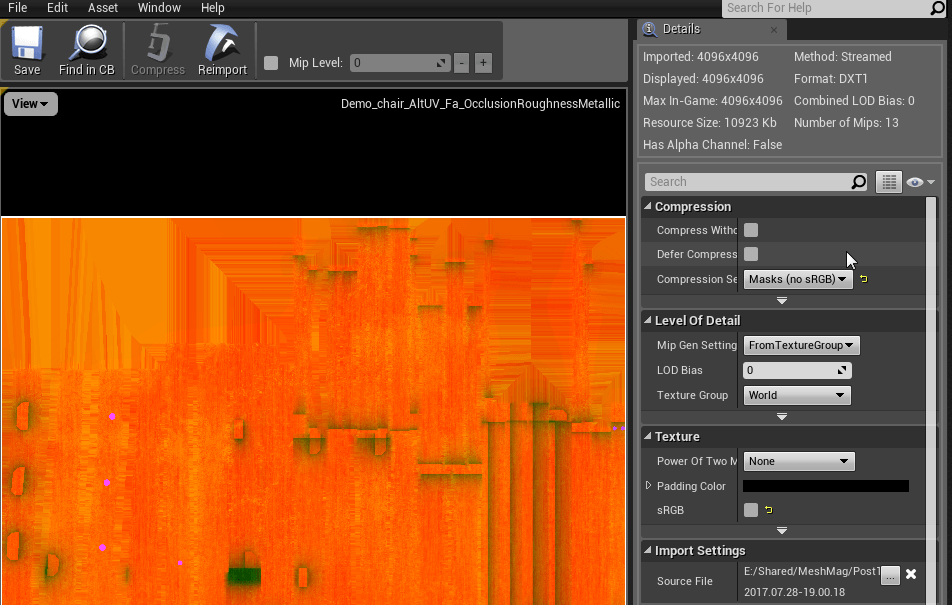
 Most folytassuk a textúráink előkészítését a matériába helyezéshez. Nyissuk meg a Content Browserből dupla kattintással az OcclusionRoughnessMetallic textúránkat. A felugró ablakban rengeteg beállítást láthatunk, amikkel finomhangolhatjuk a textúra tulajdonságait. Ahogy a normal map esetében, itt is fontos, hogy átállítsuk a Compression Settinget a megfelelő beállításra, ami, mivel ez egy csatornánként szürkeárnyalatos maszkokra bontott textúra, a Masks (no sRGB).
Most folytassuk a textúráink előkészítését a matériába helyezéshez. Nyissuk meg a Content Browserből dupla kattintással az OcclusionRoughnessMetallic textúránkat. A felugró ablakban rengeteg beállítást láthatunk, amikkel finomhangolhatjuk a textúra tulajdonságait. Ahogy a normal map esetében, itt is fontos, hogy átállítsuk a Compression Settinget a megfelelő beállításra, ami, mivel ez egy csatornánként szürkeárnyalatos maszkokra bontott textúra, a Masks (no sRGB).
Ez jelen esetben a csatornánkénti külön felhasználás miatt fontos. Emiatt még egy dolgot be kell állítanunk: vegyük ki a pipát az sRGB kockából. Ha akármilyen textúrán külön akarjuk használni az alfa csatornát, ezt ne felejtsük el beállítani.
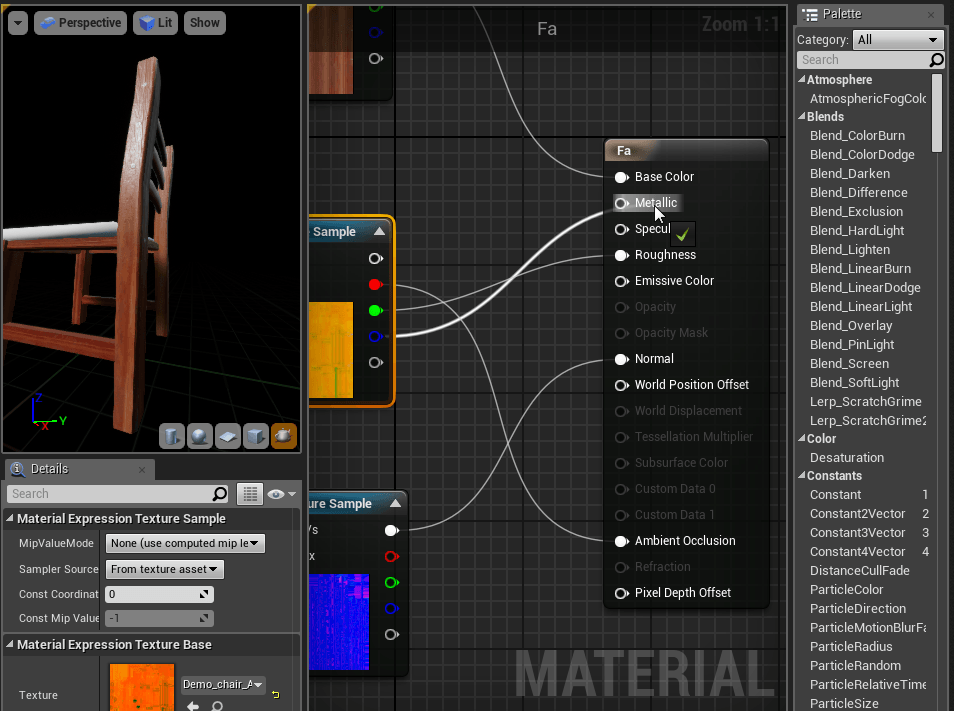
Ez után be is dobhatjuk a textúrát a Fa matériájába. Minden textúrának öt kimenete van: fehér, piros, zöld, kék, és szürke. A fehér az alap színeket tartalmazza (RGB), áttetszőség nélkül; a piros, zöld és kék pedig csak az adott színcsatornát tartalmazza szürkeárnyalatos mapként. A szürke kimenet az alfa csatorna, minden mástól függetlenül. A Substance export a textúra elnevezésében jelölte, hogy melyik színcsatorna milyen feladatot lát el (piros - ambient occlusion, zöld - roughness, kék - metallic).
 A pirosat az Output node Ambient Occlusion bemenetébe, a zöldet a Roughness-be, a kéket pedig a Metallic-ba kössük. Jelenleg nem használtunk alfa csatornát, viszont azt is ugyanígy tudjuk bekötni, ha éppen használatban van.
A pirosat az Output node Ambient Occlusion bemenetébe, a zöldet a Roughness-be, a kéket pedig a Metallic-ba kössük. Jelenleg nem használtunk alfa csatornát, viszont azt is ugyanígy tudjuk bekötni, ha éppen használatban van.
Ugyanezzel a módszerrel kell majd betöltenünk a párna matériájába is a textúrákat: a base colort, normalt, és a maszkokat. A párna matériájához kapcsolódó egyéb beállításokat viszont a következő cikkünkben fogjuk bemutatni, ahol megtanulhatjátok azt is, hogy hogyan használjuk fel a motorba bevitt asseteket pályaépítéshez!