
Az előző cikkünkben elmagyaráztuk, hogyan készíthetünk animációkat. A 3D-s grafika alapjait már tudjátok, viszont a végcélt még nem tűztük ki - hogy mire használjuk fel az elkészült modellt. Az egyik lehetőség a képrenderelés - most erről fogunk írni, de a későbbiekben bemutatunk majd többféle felhasználási módot is.
A render az a folyamat, ami a háromdimenziós adatokat emberi szem által felismerhető 2D-s képpé alakítja. A renderelési módszereket két kategóriába sorolhatjuk: valós idejű vagy előre elkészített. Az animációs filmek előre elkészítettek, és videofájlba rögzítettek. Ezzel szemben a videojátékok (vagy akár a Blender viewport-ja) valós időben számolják ki a megjelenítendő képkockákat, így a megjelenített anyag tud alkalmazkodni a felhasználó által bevitt utasításokhoz (például Blenderben a forgatás, mozgatás, közelítés, távolítás).
A valós idejű render minősége emiatt nagyban függ a szoftvert futtató eszköz erejétől, amíg az előre elkészített rendereknél tulajdonképpen csak a rászánt idő mennyisége határozza meg a minőséget. Természetesen mindkét rendertípus nagyban függ az alkalmazott technológiától is.
Az előre elkészített renderanyagok előállítására sokféle rendermotor közül választhatunk, mint a LuxRender, Maxwell, Mitsuba, Octane, V-Ray, vagy a RenderMan.
Mindegyik engine más látványvilágot nyújt, minőségi és technológiai eltérések vannak köztük, és némelyiknek nagyon komoly ára is van. Mi ebben a cikkben az egyik, a Blenderbe beépített ingyenes rendermotort fogjuk használni: a Cycles rendert. Nyissuk is meg a székünk Blend fájlját. Állítsuk a megjelenítési módot Rendered-re - ezzel el is kezdhetjük a renderelési folyamatot. Láthatjuk, hogy a render eleinte nagyon kásás, de minél tovább hagyjuk mozdulatlanul a képet, annál élesebb és jobb minőségű lesz. Ez amiatt van, mert a Cycles render sample-öket használ - minden sample kiszámolja egy adott mennyiségű fény hatását a scene-re, és hozzáadja az előző sample-ökhöz, így alkotva, javítva a képet. Ha elmozdítjuk a képet, vagy más változtatást végzünk, újrakezdődik a folyamat. Ezt előnézetre használjuk a tényleges render előkészítéséhez.
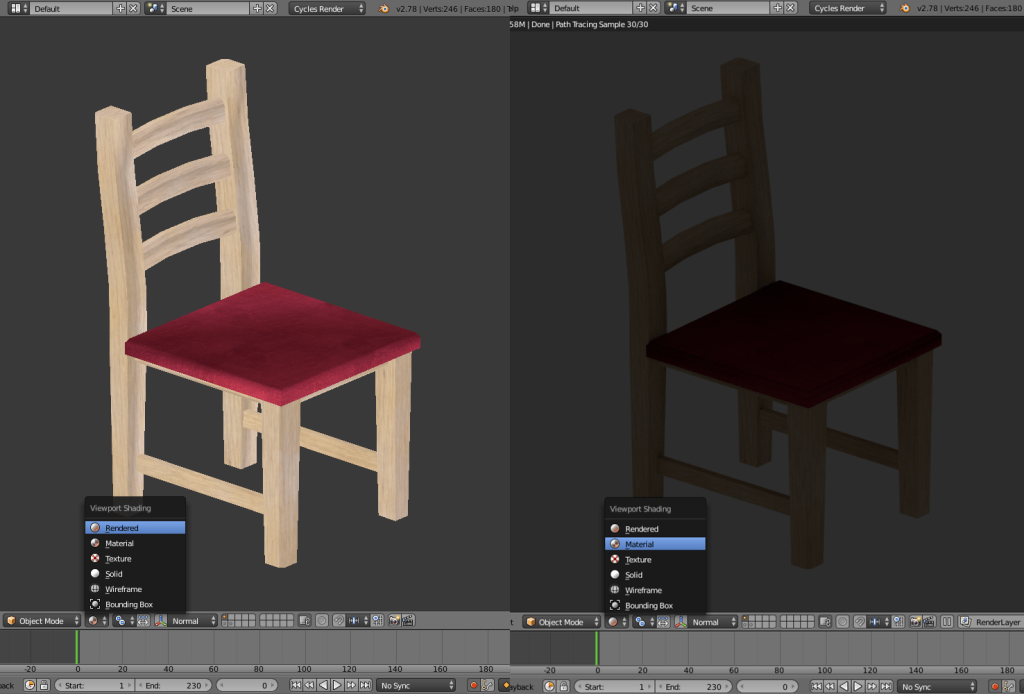
Állítsuk a megjelenítési módot Rendered-re - ezzel el is kezdhetjük a renderelési folyamatot. Láthatjuk, hogy a render eleinte nagyon kásás, de minél tovább hagyjuk mozdulatlanul a képet, annál élesebb és jobb minőségű lesz. Ez amiatt van, mert a Cycles render sample-öket használ - minden sample kiszámolja egy adott mennyiségű fény hatását a scene-re, és hozzáadja az előző sample-ökhöz, így alkotva, javítva a képet. Ha elmozdítjuk a képet, vagy más változtatást végzünk, újrakezdődik a folyamat. Ezt előnézetre használjuk a tényleges render előkészítéséhez.

Lépjünk át a render fülre. A sampling résznél a preview-t állítsuk 300-ra, a rendert pedig 600-ra. Ezzel azt állítjuk be, hogy hány sample-t készít a rendermotor - minél többször fut át ugyanazon a képen, annál részletesebb lesz a végeredmény. A renderhez megadott érték a tényleges képrenderelésnél lényeges, az nem egyszerre rendereli a teljes képet, hanem kis kockánként; a preview értéke pedig a viewportban látható renderképre van hatással. Ezeket nem kell végigvárni, de ha egy kicsit békén hagyjuk a szoftvert, csinálja, ahányat beállítottunk neki.
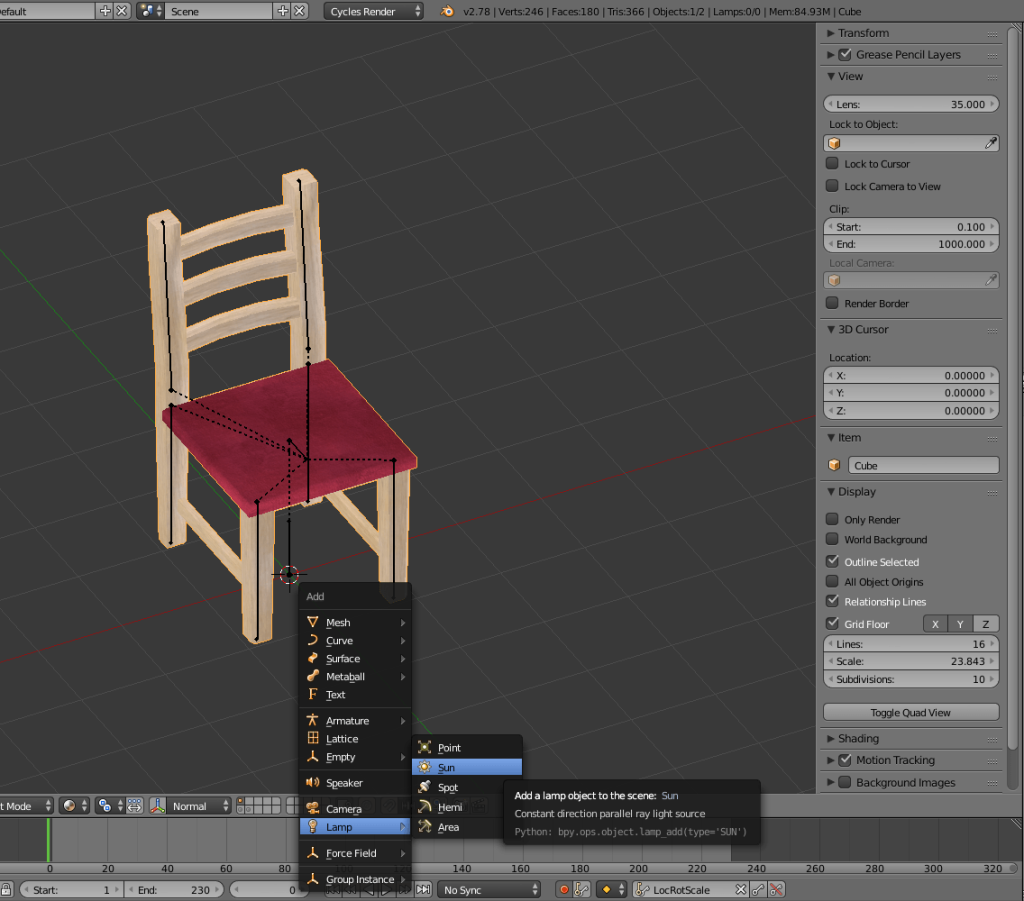
Először is állítsuk a széket olyan környezetbe, hogy érdemes is legyen lerenderelni. Állítsuk vissza Material-ra a megjelenítési módot, hogy könnyebben szerkeszthessük a file-t - most nagyrészt Object mode-ban fogunk dolgozni. Render előnézetben látszott, hogy mi előzőleg kitöröltük a fájlból a fényforrást, így az eredmény nagyon sötét.
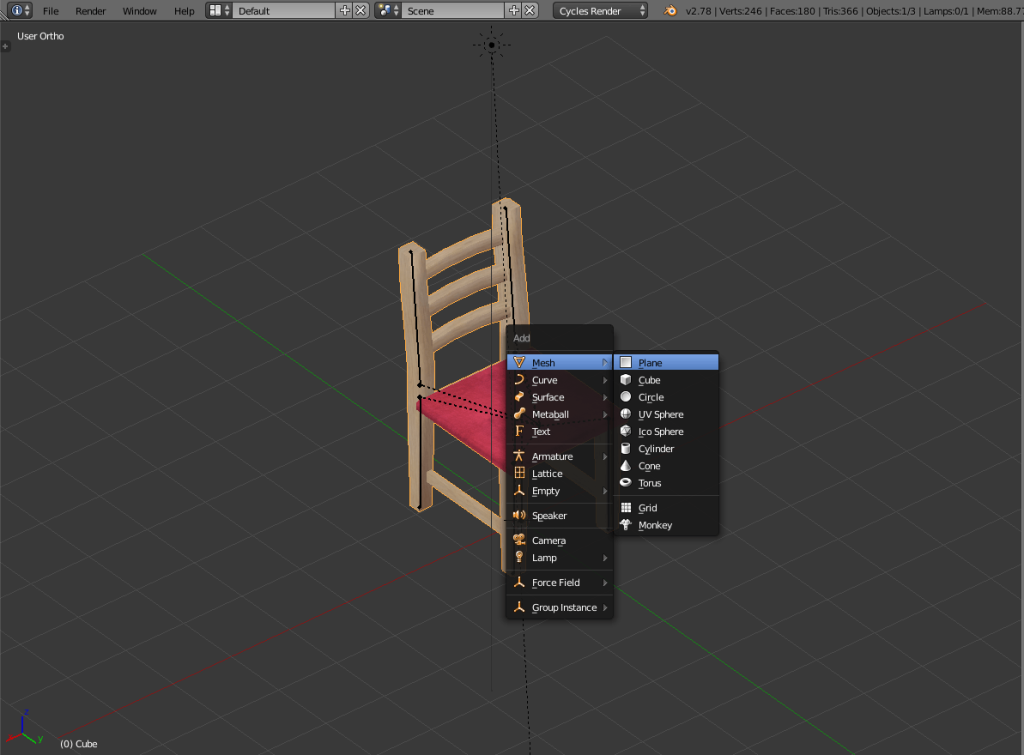
Adjunk hozzá egy napot a scene-hez - a [shift + A] billentyűkombinációval hozzuk be az Add menüt, válasszuk ki a fényforrások közül a sun-t, és helyezzük el. Így jobb az eredmény, de a nap strength-jének (fényerő) állítgatásával megtalálhatjuk a kívánt fényerőt.
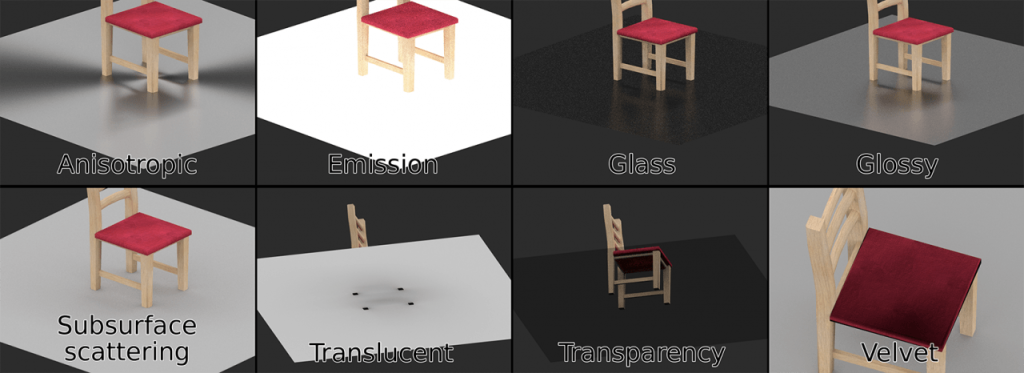
A fényen kívül a másik fontos dolog, amit állítgatnunk kell, a matéria. A széken kettőt használunk: a fát és az ülőkét. Renderhez különféle shadereket használhatunk - ezekkel állíthatjuk be az adott felület tulajdonságait. Gyorsan be is mutatjuk néhányról, hogy mit tud, és mire érdemes használni:
Az anisotropic matériával érhetjük el a csiszolt fém hatását. A fény rajta vékony, körkörös vonalakban jelenik meg, akárcsak a főzőedények alján.
Az emission matéria egyes strength-en szinte azonnal elkészül, gyorsan renderelhető. Egyes strength fölött viszont már világít, fényt szór.
A glass értelemszerűen üvegszerű hatást ad. Az IOR értékkel állíthatjuk be, hogy az üveg mennyire torzítja a rajta áthatoló fényt.
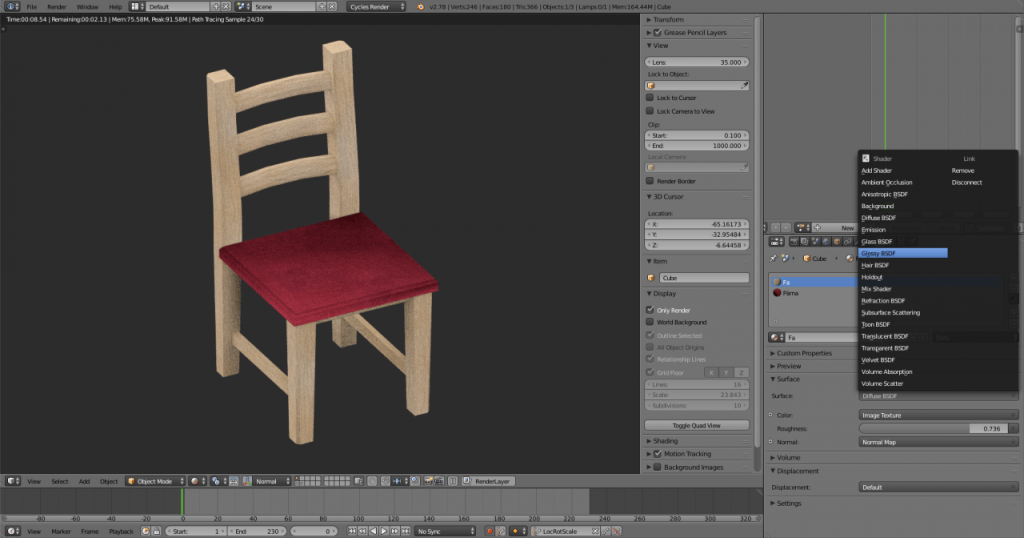
A glossy matéria fényes felületet hoz létre. Többféle számolási módja van, a Blenderben az alap a GGX. A tükröződő anyaggal ellentétben ez csak 0-s roughnessen ad teljesen tiszta tükörképet.
A subsurface scattering azt az érzetet adja egy felületnek, hogy a fény áthatol rajta. A legjobban például az emberi fülön látható ez a hatás.
A translucent, azaz áttetsző matéria átereszti a fényt, de némi fény fenn is akad benne. Tökéletes például tejüveg, koszos víz, jég megjelenítésére.
A transparent matéria egy sima átlátszó felület, amin azt is beállíthatjuk, hogy milyen színű.
A velvettel bársonyos anyagokat hozhatunk létre.

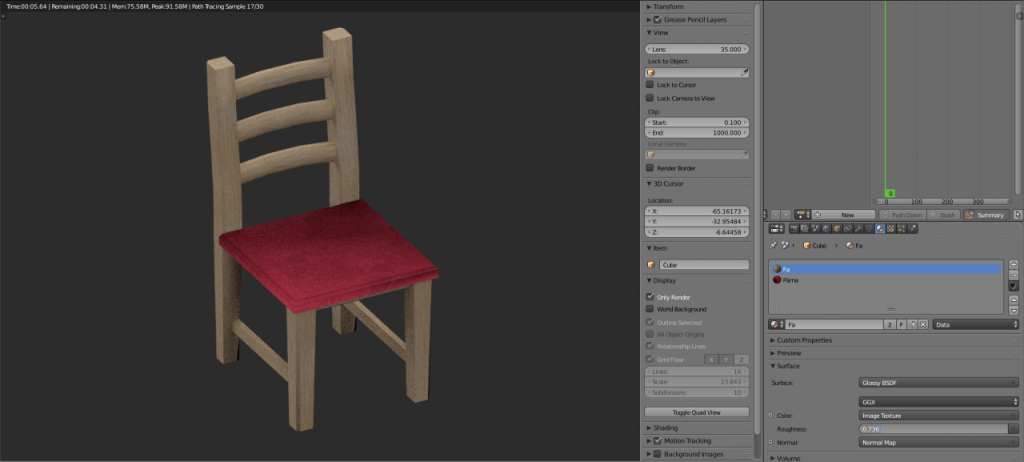
Vessünk egy pillantást a székre. A fa matéria preview renderben nagyon matt, ezen változtassunk: állítsuk át glossy-ra. A roughness értéken állítva irányíthatjuk a fényesség, csillogás fokát: 0: nagyon csillog, 1: egyáltalán nem csillog.

Render előnézetben láthatjuk, hogy fekete vonalak alakulnak ki a modell élein. Ez azért van, mert a gép próbál lágy átmenetet számolni a face-ek között, amik 90 fokban találkoznak. Ezt úgy javíthatjuk ki, hogy teszünk a modellre egy Edge Split modifiert, ami az ilyen éles edge-eket megtöri, így helyreállnak a fények.

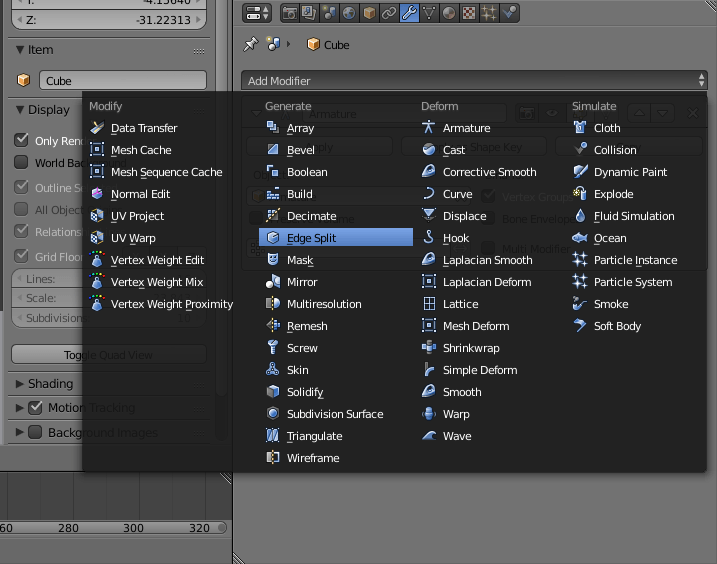
Lépjünk a Modifier menübe, kattintsunk az Add Modifier gombra, és keressük ki az Edge Splitet a Generate oszlopból.
A modifierek manipulálják a mesh felépítését - sokszorosíthatják, részletesebbé tehetik, vagy, ahogy esetünkben is, megvághatják meghatározott helyeken. Ezekre később még visszatérünk.
Az Edge Split a felületek egymáshoz viszonyított szögétől függően vágja meg a modelt az élein. Szemmel ez természetesen nem látható, nem lesz vágásnyom, üres tér a megvágott felületek között, egyszerűen csak nem lesznek összecsatlakoztatva. A célunk ezzel az, hogy a fények ne próbáljanak az egyik felületről egyenletesen a másikra szóródni, mivel egyenes felületekről, élekről van szó.
Sokféle modifier áll még rendelkezésünkre, ezeket lehet plusz, levehető effektként használni, vagy ráégetni a modellre, ha véglegesen alkalmazni szeretnénk őket. Most elég lesz csak hozzáadni.
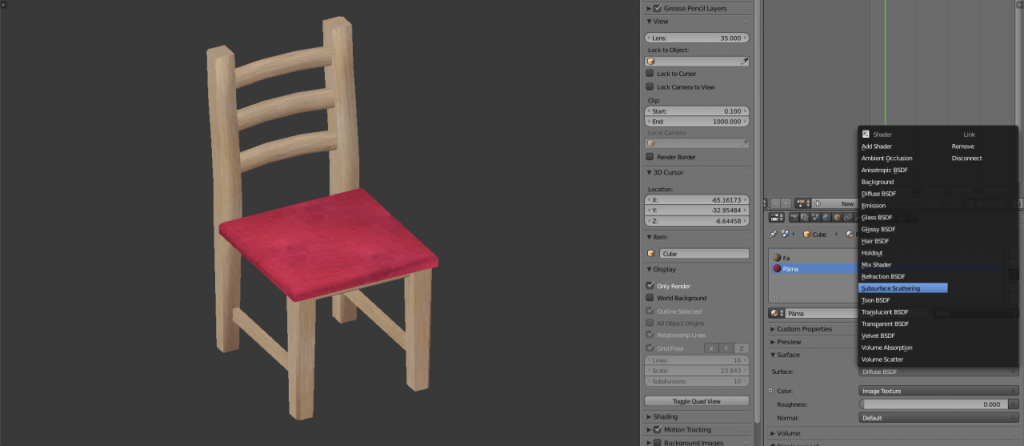
A párna matériáját állítsuk át subsurface scattering-re - ezzel a shaderrel szabályozhatjuk, hogy a fény mennyire hatoljon a felület alá, mennyire fusson át rajta.

Alkossunk egy plane-t - ez lesz a padló, amin a szék áll.
Korábban már beszéltünk a normal mapokról, de most lesznek igazán hasznosak, így újra bemutatjuk őket, nagyobb részletességgel.
A normal map egy képfájl 3 külön színchannelét kihasználó textúra. A három színchannel (R, G, B) a három tengelyt (X, Y, Z) jelzi, így a textúrán tengelyekre lebontva ábrázolhatjuk, hogy hol törik meg máshogy a fény. Kisebb részleteket érdemes normal mappal kidolgozni polygonok helyett - ilyenek például a gombok, recék, kavicsok stb. Normal mapokkal az alacsony polygonszámú modellek is részletesnek tűnhetnek.
A normalmapokat nem kézzel szokás festeni, hanem inkább szoftverrel számoltatják, általában height (magasság) map alapján. Ám ha például egy fényképről szeretnénk normal mapot leképezni, arra több ingyenes megoldás is létezik, például ez a weboldal.
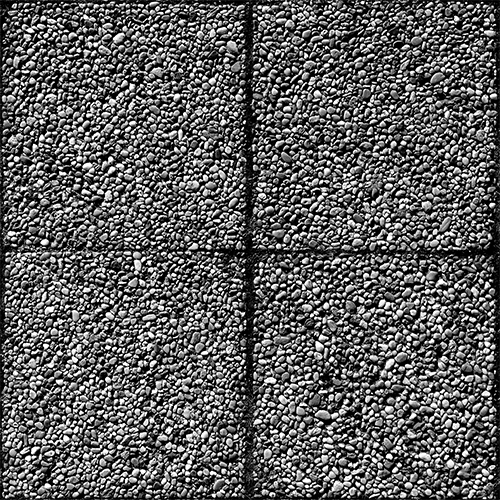
Tegyük fel, hogy egy ilyen köves padlót szeretnénk a szék alá tenni. Ahhoz, hogy hihetően nézzen ki, szükség lesz hozzá normal mapra, és egy specular map sem árthat. Tökéletesen elég az említett mapok megalkotásához egy fénykép, amit utómunkával tile-olhatóvá (csempézhetővé) tettünk.

A fényképből először GIMP-ben alkossunk height mapot - ehhez csak annyit kell tennünk, hogy fekete-fehérré változtatjuk a képet, és feljebbvisszük a kontrasztot. A height map ott fekete, ahol nem emelkedik ki a felület, és ott fehér, ahol a legmagasabb, tehát a legtöbb képből nagyon egyszerűen készíthetünk height mapot. Mentsük el a végeredményt a fénykép mellé.
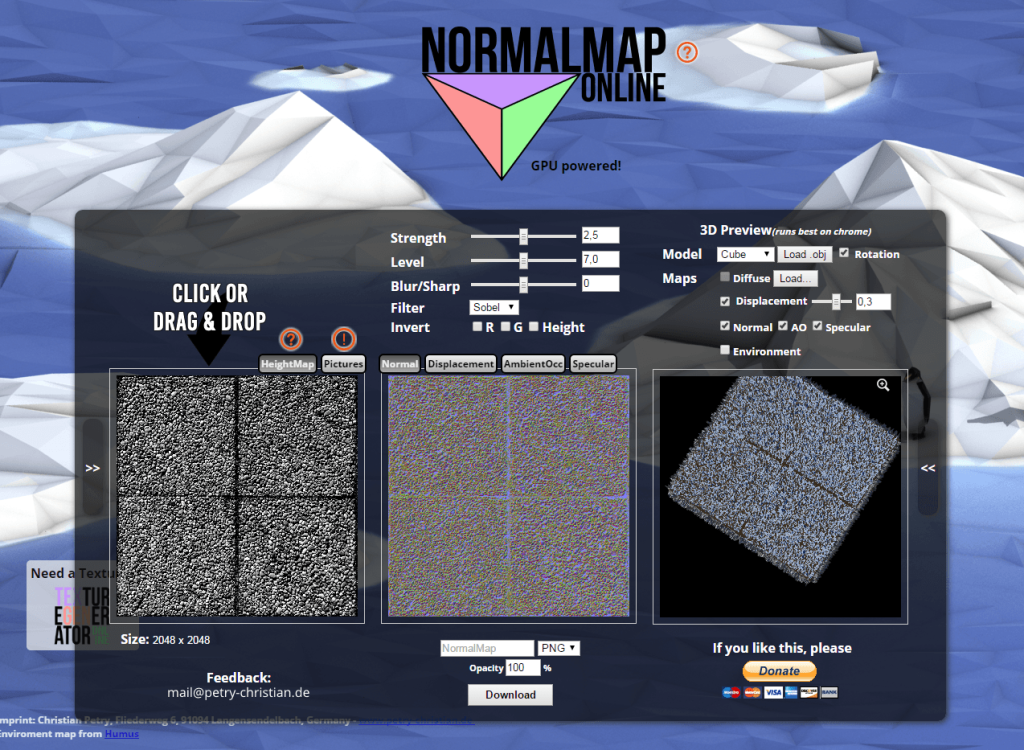
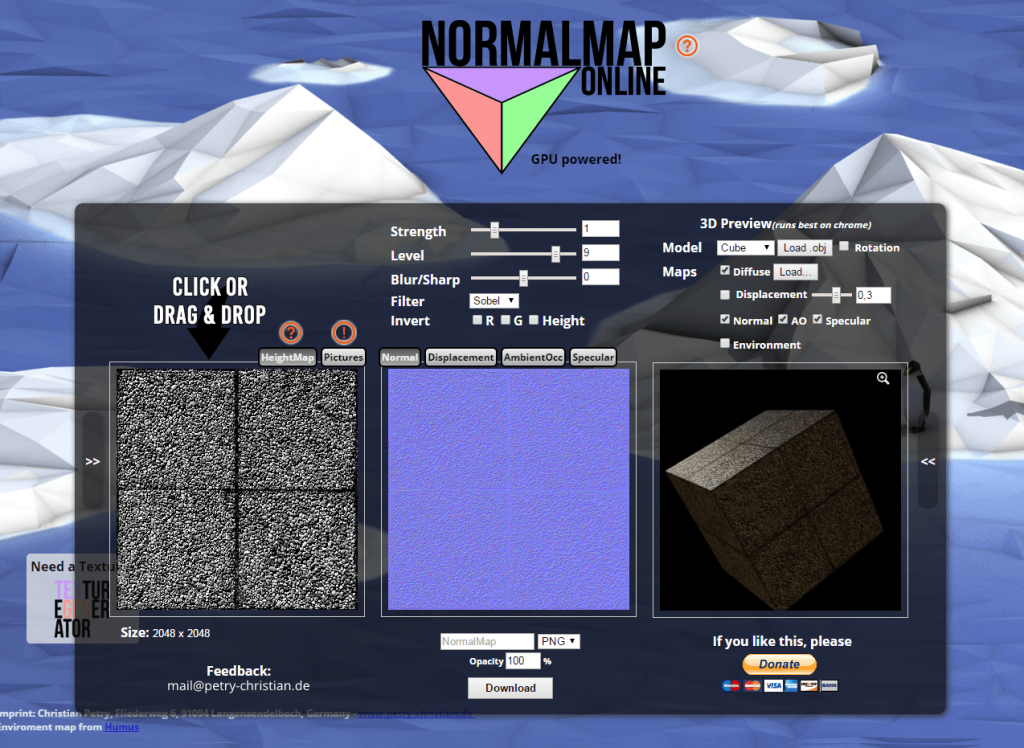
A height mapból le tudunk képezni specular és normal mapokat, amiket később felhasználhatunk Blenderben. A weboldal használata magától értetődő, de röviden leírjuk a fontosabb lépéseket:
Töltsük be a height mapot, a diffuse textúra helyére pedig a fényképet.
Állítsuk az értékeket úgy, hogy jól nézzen ki az eredmény. A strength idális értéke például az egyes, mert a túl erős normal nagyon nehezen illeszkedik bármi máshoz.
Ha kész vagyunk, mentsük ki a normal és specular mapokat, majd térjünk vissza a Blenderhez.
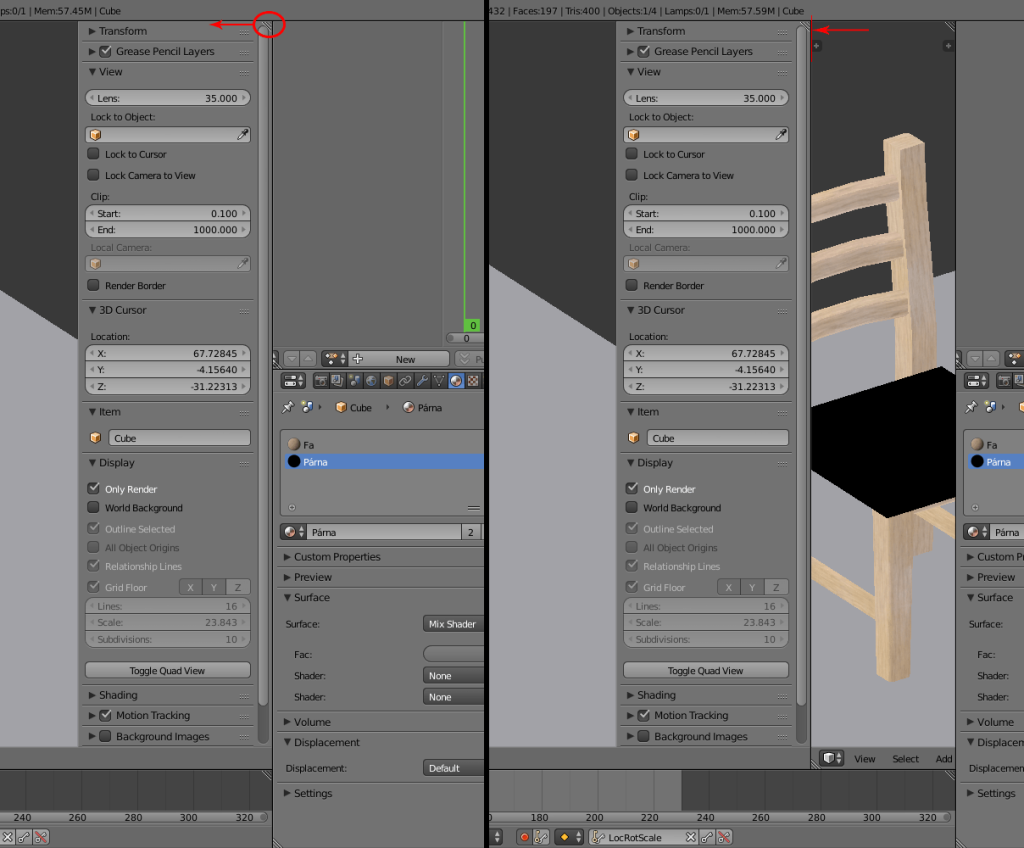
Nyissunk egy újabb ablakot a Blenderben - ezt úgy tehetjük meg, hogy a viewport jobb oldali menüjének megfogjuk a jobb felső sarkát, és elhúzzuk balra a képen látható módon. Az új ablakot állítsuk át Node Editor-ra.
A Node Editorban állíthatjuk be a matériák és egyéb felületi összetevők tulajdonságait. Ide tölthetjük be a korábban elkészített textúráinkat, és állíthatjuk be a működésüket - olyan, mint a Material fül, csak sokkal részletesebb és pontosabb, több lehetőséget tartalmaz. Ez az editor, mint a neve is mutatja, node-okat használ - olyan egységeket, amiket egymásba köthetünk (mint a vizuális scriptelés). A Material Output node a végső node, abba fog belefutni minden.
A párna matériája:
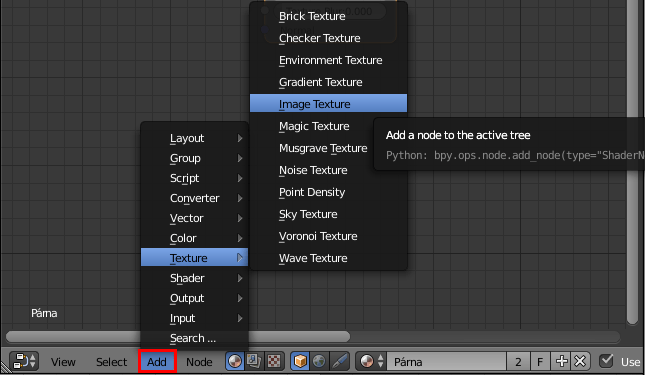
A párna matériájának kiválasztása után adjunk hozzá a Node Editornban egy Velvet BSDF node-ot és egy Subsurface Scattering node-ot az Add menüből. Megjelentek a node-ok, helyezzük őket egymás alá. Adjunk hozzá egy Image Texture node-ot is, és innentől már sejthetjük, mi lesz a következő lépés.
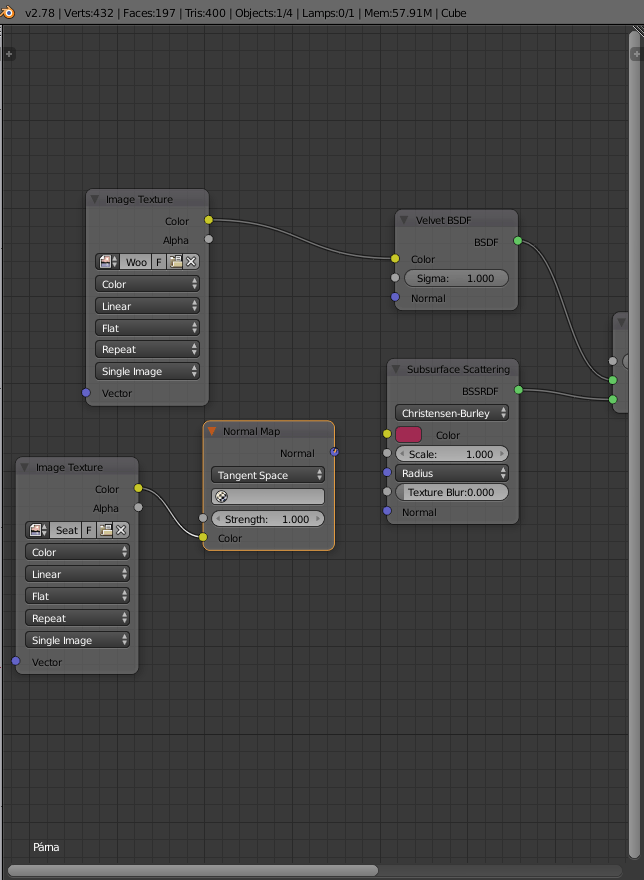
Az Image Texture node-ba a szokásos módon betölthetjük a kívánt textúrát, ez esetben a párna diffúz textúráját. Innentől ezt a textúrát már hozzáköthetjük más node-okhoz - húzzuk ki a Color outputot, és kössük bele a Velvet node Color inputjába. Az alatta levő Subsurface Scattering node-on állítsunk be a párnáéhoz hasonló, de kicsit világosabb színt - ez lesz az a szín, ami megjelenik, amikor a fény átszűrődik az anyagon.
Kössük bele mindkét node outputját (BSDF illetve BSSRDF) a Mix Shader node Shader inputjaiba, ami a Fac szám arányában összekeveri őket. Így már működik a subsurface scattering, és diffúz textúrája is van a párnának, viszont a normal mapot még nem tettük rá.

Hozzunk létre egy Normal Map node-ot és egy másik Image Texture node-ot. Töltsük be a normal mapot az Image Texture node-ba, majd kössük be a Color outputját a Normal Map node color inputjába. A Normal Map node Normal outputját kössük be a Subsurface Scattering node Normal inputjába, és a Velvet node Normal inputjába is. Így mind a kettő node-ra hatással lesz a normal map.
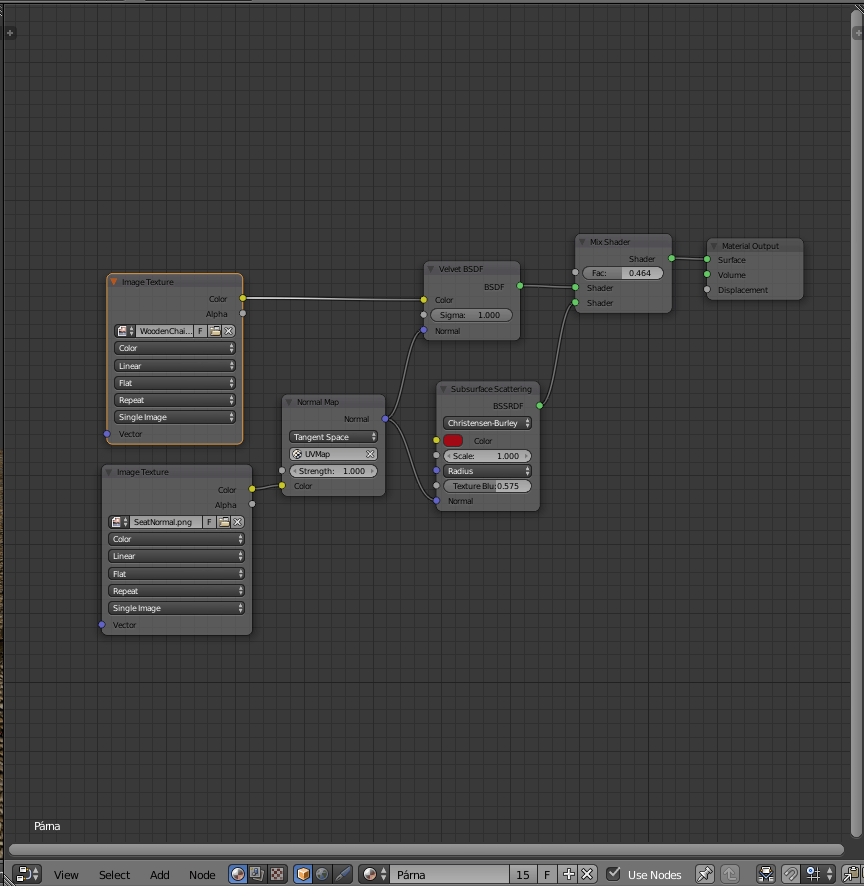
Így néz ki a végleges node-háló:

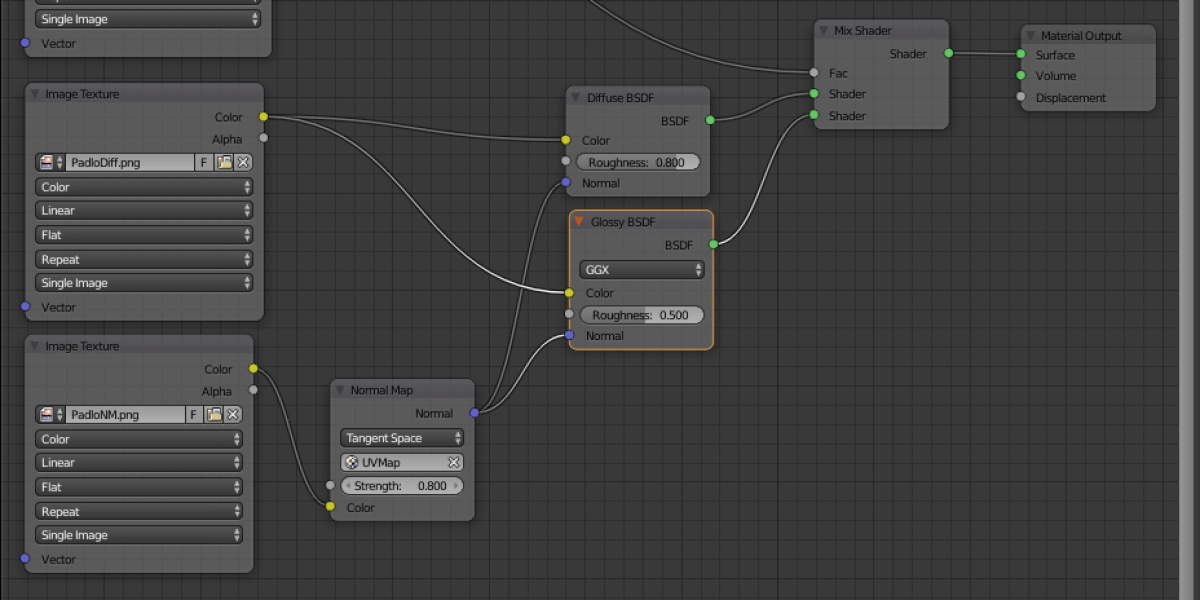
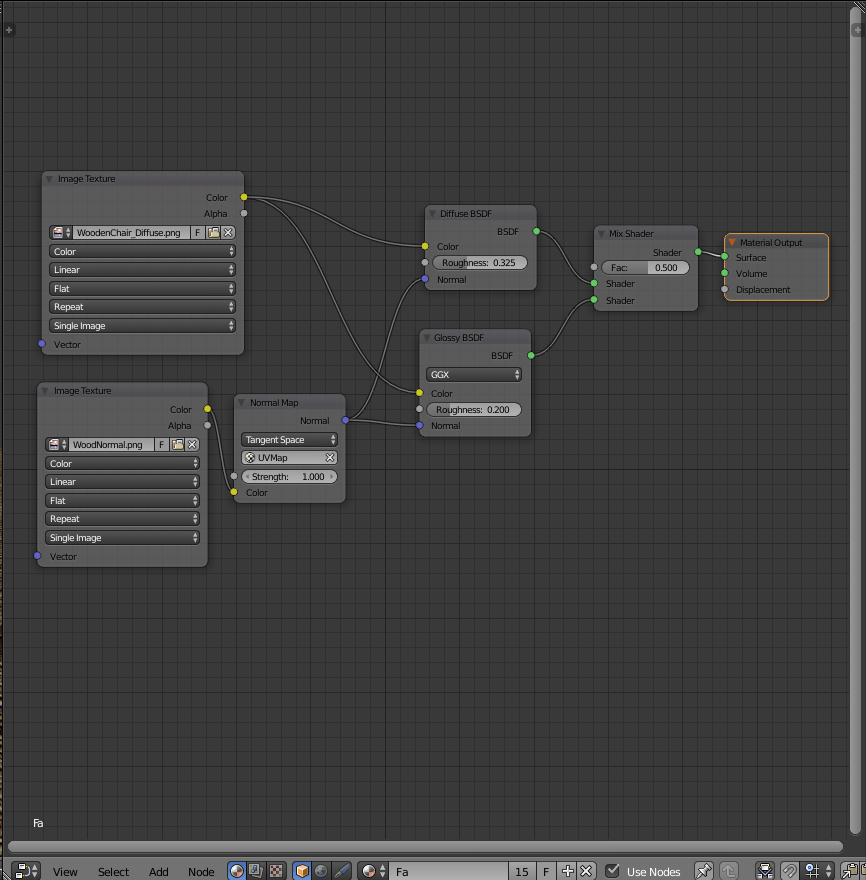
A fa matériája:

Két Image Texture node, a felső a diffuse textúra, az alsó a normal map. A diffuse-t bekötjük egy Diffuse BSDF node-ba. A diffuse-t és a normal mapot is bekötjük egy Glossy BSDF node-ba, és a Diffuse és a Glossy node-okat összemixeljük egy Mix Shader node-dal. Ezt a Mix Shader node-ot kötjük bele a végső node-ba.
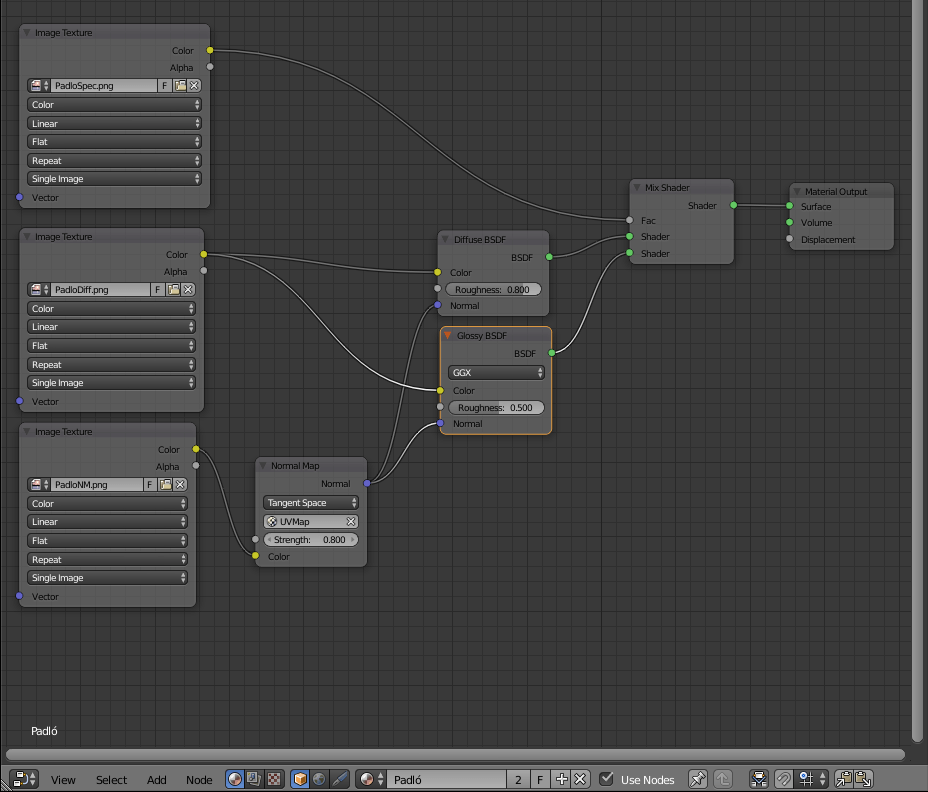
A padló matériája:

Három Image Texture node, egyik a specular, másik a diffuse, harmadik a normal map. A normal textúrát kössük be egy Normal Map node-ba. A Normal Map node-ot kössük be egy Diffuse BSDF node-ba és egy Glossy BSDF node-ba. Ezt a kettőt kössük össze egy Mix Shader node-dal, amit utána kössünk a Material Output node-ba. A specular textúrát kössük szintén a Mix Shader node-ba, a diffuse textúrát pedig a Glossy node-ba.
Ha elkészültünk, már minden matéria készen áll arra, hogy rendereljük. A következő cikkünkben megmutatjuk, hogyan kell elkészíteni egy renderképet, illetve rátérünk az animációk videofájlba renderelésére is.